Gratis Een Wireframe Maken: Een Handige Gids
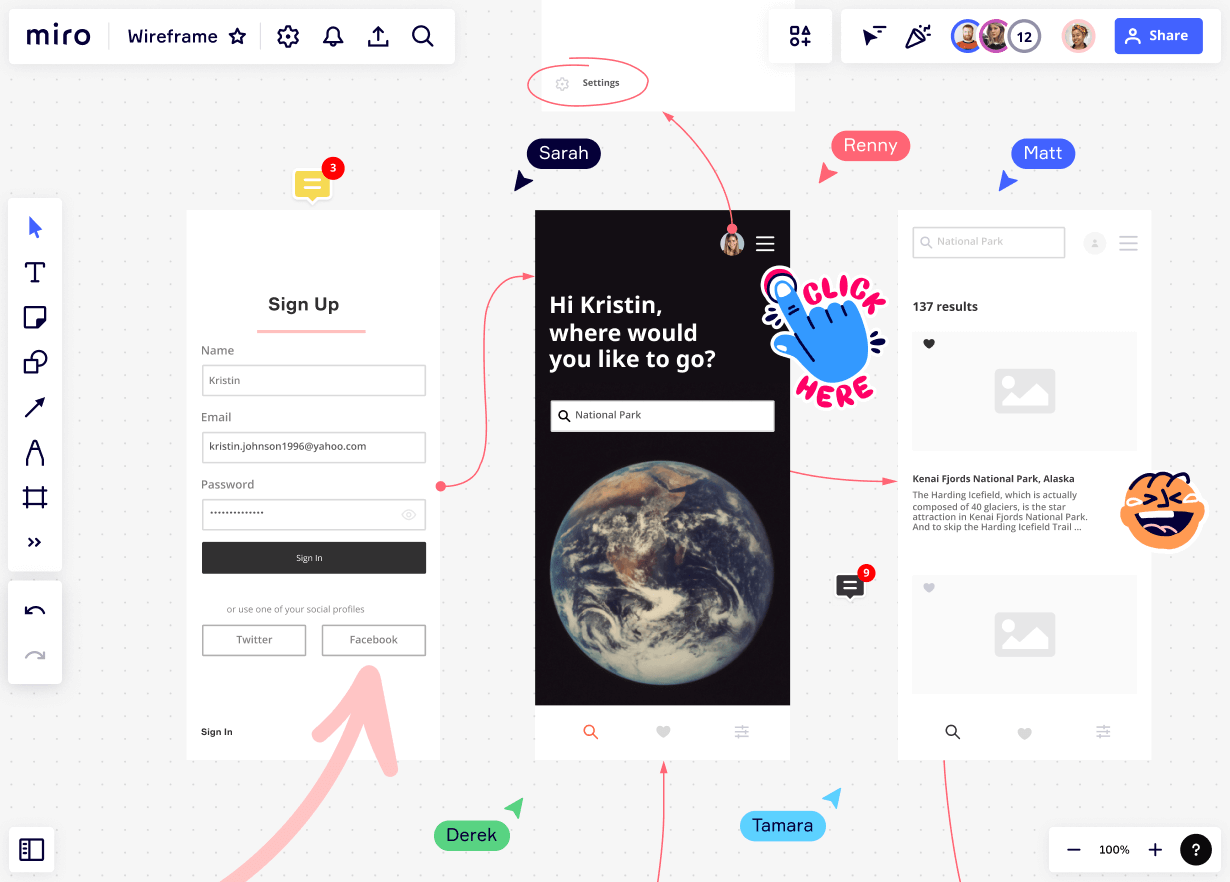
How To Use Miro Wireframes
Keywords searched by users: wireframe maken gratis Wireframe tool free, Wireframe la gì, wireframe voorbeeld, Wireframe website, Figma wireframe UI kit, Balsamiq, Figma wireframe template free, MockFlow
Wat is een wireframe?
Een wireframe is een visuele weergave van een website, app of ander digitaal product. Het is een schematische weergave van de lay-out en structuur van een interface. In een wireframe worden de belangrijkste elementen van de interface weergegeven, zoals knoppen, tekstvakken en afbeeldingen, zonder dat er gedetailleerde grafische elementen aanwezig zijn. De focus ligt op de functionele aspecten van het product, niet op het uiterlijk ervan.
Een wireframe kan worden gezien als een blauwdruk voor het ontwerp van een digitaal product. Het helpt ontwerpers en stakeholders om de basisstructuur en navigatie van een product te begrijpen voordat er grafische elementen worden toegevoegd. Dit maakt het gemakkelijker om eventuele problemen met de informatiestructuur op te sporen en aan te pakken voordat het ontwerpproces verder gaat.
Waarom is het maken van een wireframe belangrijk?
Het maken van een wireframe is een essentiële stap in het ontwerpproces. Het heeft verschillende voordelen en helpt bij het creëren van een succesvol digitaal product. Enkele belangrijke redenen waarom het maken van een wireframe belangrijk is:
1. Structuur: Een wireframe helpt bij het vaststellen van de structuur en lay-out van een interface. Het zorgt ervoor dat belangrijke elementen zoals navigatie, inhoud en interactieve elementen op een logische en intuïtieve manier worden georganiseerd.
2. Functionaliteit: Door een wireframe te maken, kunnen ontwerpers en stakeholders zich concentreren op de functionele aspecten van een product. Het helpt bij het identificeren van mogelijke problemen met de interactie en navigatie, zodat deze in een vroeg stadium kunnen worden opgelost.
3. Feedback: Een wireframe is een handig middel om feedback te verzamelen van stakeholders en gebruikers. Omdat het geen grafische elementen bevat, kunnen gebruikers zich richten op de functionaliteit en gebruikerservaring. Dit maakt het gemakkelijker om nuttige inzichten te verkrijgen en eventuele wijzigingen aan te brengen voordat het ontwerp verder wordt uitgewerkt.
4. Kostenbesparing: Door te beginnen met een wireframe, kan tijd en geld worden bespaard in het ontwerpproces. Eventuele problemen met de structuur en functionaliteit kunnen vroegtijdig worden opgespoord en opgelost, waardoor dure herhalingen in het latere stadium worden voorkomen.
Belangrijke overwegingen bij het maken van een wireframe
Bij het maken van een wireframe zijn er enkele belangrijke overwegingen waarmee rekening moet worden gehouden. Deze omvatten:
1. Doelgroep: Overweeg wie de gebruikers van het product zullen zijn en wat hun behoeften en doelen zijn. Het wireframe moet worden afgestemd op deze doelgroep om een optimale gebruikerservaring te bieden.
2. Functionaliteiten: Identificeer de belangrijkste functionaliteiten die het product moet bieden. Zorg ervoor dat deze functionaliteiten duidelijk worden weergegeven in het wireframe, zodat alle belanghebbenden begrijpen hoe het product zal werken.
3. Navigatie: Denk goed na over de navigatiestructuur van het product. Zorg ervoor dat het gemakkelijk is voor gebruikers om van de ene naar de andere pagina te gaan en dat de belangrijkste inhoud gemakkelijk toegankelijk is.
4. Consistentie: Houd rekening met consistentie in het ontwerp. Zorg ervoor dat de visuele elementen, zoals kleuren en typografie, consistent zijn en dat er een duidelijke visuele hiërarchie is in het wireframe.
5. Responsive design: Als het product responsief moet zijn, overweeg dan hoe het wireframe er op verschillende schermformaten uit zal zien. Zorg ervoor dat de belangrijkste elementen op alle apparaten goed zichtbaar en bruikbaar zijn.
Gratis online tools voor het maken van wireframes
Er zijn verschillende gratis online tools beschikbaar waarmee je wireframes kunt maken. Hier zijn enkele populaire opties:
– Wireframe.cc: Wireframe.cc is een gebruiksvriendelijke tool waarmee je snel wireframes kunt maken. Het biedt een scala aan sjablonen en functies om je te helpen bij het maken van professionele wireframes.
– Capterra: Capterra biedt een lijst met de zeven beste gratis en open-source wireframe-tools die beschikbaar zijn. Deze tools variëren in functies en complexiteit, waardoor je een optie kunt kiezen die het beste bij je behoeften past.
– Storyboard That: Storyboard That is een veelzijdige tool waarmee je niet alleen wireframes kunt maken, maar ook storyboards en plattegronden. Het biedt een intuïtieve interface en een breed scala aan functies om je te helpen bij het maken van gedetailleerde wireframes.
– Lucidchart: Lucidchart is een krachtige tool waarmee je complexe wireframes kunt maken. Het biedt een uitgebreide bibliotheek met elementen en sjablonen, evenals samenwerkingsmogelijkheden om te werken aan wireframes met een team.
– Figma: Figma is een veelzijdige ontwerptool die ook wireframe-functionaliteit biedt. Het heeft een intuïtieve interface en geavanceerde functies zoals prototyping en samenwerking in real-time.
– Miro: Miro is een collaboratieve online whiteboard-tool die ook kan worden gebruikt voor het maken van wireframes. Het biedt een breed scala aan sjablonen en veelzijdige functies om samen te werken met teamleden.
Wireframe maken met Wireframe.cc
Wireframe.cc is een populaire tool voor het maken van wireframes. Volg deze stappen om een wireframe te maken met Wireframe.cc:
1. Ga naar de website van Wireframe.cc (https://wireframe.cc/).
2. Klik op de knop “Create a new wireframe” om een nieuw project te starten.
3. Kies het type wireframe dat je wilt maken. Wireframe.cc biedt verschillende opties, zoals een standaard wireframe, een mobiel wireframe en een website wireframe.
4. Sleep en plaats elementen uit de bibliotheek aan de linkerkant van het scherm op het wireframe-gebied aan de rechterkant van het scherm. Pas de grootte en positie van de elementen aan naar jouw wensen. Je kunt ook tekst toevoegen en de stijl van de elementen aanpassen.
5. Gebruik de “Edit” knoppen bovenaan het scherm om elementen te bewerken, te kopiëren, te plakken of te verwijderen.
6. Klik op de “Save” knop in de rechterbovenhoek om je wireframe op te slaan. Je kunt er ook voor kiezen om je wireframe te exporteren als een afbeelding of een pdf-bestand.
7. Deel je wireframe met anderen door de gegenereerde URL te kopiëren en te delen.
Wireframe maken met Storyboard That
Storyboard That is een veelzijdige tool waarmee je ook wireframes kunt maken. Hier volgen de stappen om een wireframe te maken met Storyboard That:
1. Ga naar de website van Storyboard That (https://www.storyboardthat.com/nl/wireframe-maker).
2. Maak een nieuw account aan of log in op je bestaande account.
3. Klik op “Maak een schets” om een nieuw wireframe-project te starten.
4. Selecteer een geschikt sjabloon voor je wireframe. Storyboard That biedt verschillende opties, zoals schermindelingen voor websites, apps en meer.
5. Sleep en plaats elementen uit de bibliotheek onderaan het scherm op het wireframe-gebied in het midden van het scherm. Pas de grootte en positie van de elementen aan naar jouw wensen. Je kunt ook tekst toevoegen en de stijl van de elementen aanpassen.
6. Gebruik de beschikbare tools en opties om je wireframe verder aan te passen. Je kunt elementen bijsnijden, uitlijnen en animaties toevoegen.
7. Klik op de “Opslaan” knop bovenaan het scherm om je wireframe op te slaan. Je kunt er ook voor kiezen om je wireframe te exporteren als een afbeelding, pdf-bestand of storyboard-project.
8. Deel je wireframe met anderen door de gegenereerde URL te kopiëren en te delen.
Wireframe maken met Lucidchart
Lucidchart is een krachtige tool voor het maken van wireframes. Volg deze stappen om een wireframe te maken met Lucidchart:
1. Ga naar de website van Lucidchart (https://www.lucidchart.com/pages/nl/voorbeelden/online-wireframe-en-mockup-tools).
2. Maak een nieuw account aan of log in op je bestaande account.
3. Klik op “Create” en selecteer “Wireframe” in het dropdown-menu.
4. Kies een geschikt sjabloon voor je wireframe. Lucidchart biedt een breed scala aan sjablonen voor verschillende soorten projecten.
5. Sleep en plaats elementen uit de bibliotheek aan de linkerkant van het scherm op het wireframe-gebied aan de rechterkant van het scherm. Pas de grootte en positie van de elementen aan naar jouw wensen. Je kunt ook tekst toevoegen en de stijl van de elementen aanpassen.
6. Maak gebruik van de beschikbare tools en opties om je wireframe verder aan te passen. Je kunt elementen groeperen, uitlijnen en interactieve links toevoegen.
7. Klik op de “Save” knop in de linkerbovenhoek om je wireframe op te slaan. Je kunt er ook voor kiezen om je wireframe te delen met anderen door ze uit te nodigen om het te bekijken of te bewerken.
Wireframe maken met Figma
Figma is een populaire ontwerptool die ook wireframe-functionaliteit biedt. Volg deze stappen om een wireframe te maken met Figma:
1. Ga naar de website van Figma (https://www.figma.com/wireframe-tool/).
2. Maak een nieuw account aan of log in op je bestaande account.
3. Klik op “Create new” en selecteer “Design” in het dropdown-menu.
4. Kies een geschikt sjabloon voor je wireframe. Figma biedt een breed scala aan sjablonen voor verschillende soorten projecten.
5. Sleep en plaats elementen uit de bibliotheek aan de linkerkant van het scherm op het wireframe-gebied aan de rechterkant van het scherm. Pas de grootte en positie van de elementen aan naar jouw wensen. Je kunt ook tekst toevoegen en de stijl van de elementen aanpassen.
6. Maak gebruik van de beschikbare tools en opties om je wireframe verder aan te passen. Je kunt elementen groeperen, uitlijnen en prototyping-functionaliteit gebruiken om interactieve overgangen toe te voegen.
7. Klik op de “Save” knop in de linkerbovenhoek om je wireframe op te slaan. Je kunt er ook voor kiezen om je wireframe te delen met anderen door ze uit te nodigen om het te bekijken of te bewerken.
Wireframe maken met Miro
Miro is een collaboratieve online whiteboard-tool die ook kan worden gebruikt voor het maken van wireframes. Hier volgen de stappen om een wireframe te maken met Miro:
1. Ga naar de website van Miro (https://miro.com/nl/wireframe/).
2. Maak een nieuw account aan of log in op je bestaande account.
3. Klik op “Create new board” om een nieuw wireframe-project te starten.
4. Kies een geschikt sjabloon voor je wireframe. Miro biedt verschillende opties, zoals wireframes voor websites, apps en meer.
5. Sleep en plaats elementen uit de bibliotheek aan de linkerkant van het scherm op het wireframe-gebied aan de rechterkant van het scherm. Pas de grootte en positie van de elementen aan naar jouw wensen. Je kunt ook tekst toevoegen en de stijl van de elementen aanpassen.
Categories: Aggregeren 13 Wireframe Maken Gratis

Wireframe Tool Free
Wireframing is een cruciaal onderdeel van het ontwerpproces voor websites en applicaties. Het stelt ontwerpers in staat om de structuur, lay-out en functionaliteit van een website of app visueel te plannen voordat ze daadwerkelijk beginnen met het ontwerp en de ontwikkeling. Met behulp van wireframe-tools kunnen ontwerpers snel en eenvoudig wireframes maken en delen met anderen.
In dit artikel richten we ons specifiek op gratis wireframe-tools. We zullen enkele populaire opties bespreken en hun belangrijkste kenmerken, functionaliteiten en beperkingen onderzoeken. Door de verschillende toolopties te begrijpen, kan je de beste keuze maken voor jouw projecten.
### Wat zijn wireframes?
Voordat we ingaan op de gratis wireframe-tools, is het belangrijk om eerst te begrijpen wat wireframes eigenlijk zijn. In het ontwerpproces zijn wireframes rudimentaire blauwdrukken of visuele representaties van een website of app. Ze bevatten de basisstructuur, lay-out en componenten van een interface, zonder rekening te houden met de visuele uiterlijkheden.
Wireframes worden gebruikt om de informatie-architectuur en navigatielogica van een website of app te definiëren. Ze maken het mogelijk om de gebruikerservaring en functionaliteit te testen voordat er tijd en moeite worden geïnvesteerd in gedetailleerde ontwerpen en ontwikkeling.
### Gratis wireframe-tools
Er zijn verschillende gratis wireframe-tools beschikbaar waarmee ontwerpers snel en eenvoudig wireframes kunnen maken en delen. Deze tools bieden vaak basisfunctionaliteiten zoals het slepen en neerzetten van elementen, het maken van paginalinks en het delen van wireframes met anderen. Laten we enkele van de populaire opties eens nader bekijken.
1. Wireframe.cc: Dit online wireframe-tool biedt een eenvoudige interface en verschillende elementen om wireframes te maken. Het is intuïtief in gebruik en ideaal voor het maken van snelle concepten. Hoewel de gratis versie beperkte functionaliteiten heeft, biedt het een goede basis voor eenvoudige projecten.
2. Figma: Figma is een veelzijdige ontwerptool die ook wireframing-functionaliteiten biedt. Het is web-based en stelt gebruikers in staat om samen te werken aan ontwerpen in real-time. Hoewel het gratis plan beperkte functies heeft, is het ideaal voor individuele ontwerpers en kleine teams.
3. Lucidchart: Lucidchart is een populaire online tool voor het maken van diagrammen en biedt ook wireframing-mogelijkheden. Het heeft een uitgebreide bibliotheek met elementen en gebruikers kunnen eenvoudig draadloze verbindingen maken tussen pagina’s. Het gratis plan heeft echter enkele beperkingen, zoals een maximum aantal elementen per document.
4. Miro: Miro is een samenwerkingsplatform dat ook wireframe-functionaliteiten biedt. Het maakt het mogelijk om draadframes te maken en ze te delen met teamleden. De gratis versie heeft enkele beperkingen, zoals een beperkt aantal boards en een beperkte opslagruimte.
5. Storyboard That: Hoewel deze tool oorspronkelijk is ontworpen voor het maken van storyboards, biedt het ook wireframe-functionaliteiten. Het heeft een eenvoudige interface en biedt basisontwerpmogelijkheden. De gratis versie heeft echter enkele beperkingen, zoals een beperkt aantal scènes en personages.
### Veelgestelde vragen
#### 1. Wat zijn de voordelen van het gebruik van een wireframe-tool?
Een wireframe-tool biedt verschillende voordelen voor ontwerpers. Het stelt hen in staat om snel en eenvoudig concepten en ideeën te visualiseren zonder veel tijd te besteden aan het maken van gedetailleerde ontwerpen. Het helpt ook bij het communiceren van ontwerpconcepten met teamleden en belanghebbenden, zodat iedereen op dezelfde pagina zit voordat het ontwerpproces begint.
#### 2. Wat is het verschil tussen een wireframe en een prototype?
Een wireframe is een visuele representatie van de structuur en lay-out van een website of app, terwijl een prototype een interactief model is dat de functionaliteit simuleert. Een wireframe richt zich voornamelijk op de structuur en lay-out, terwijl een prototype functionaliteiten en interacties demonstreert.
#### 3. Kan ik wireframes delen met anderen?
Ja, de meeste wireframe-tools bieden de mogelijkheid om wireframes te delen met anderen. Gebruikers kunnen vaak links genereren om wireframes te delen via e-mail of chatberichten. Dit maakt het eenvoudig om feedback te krijgen en samen te werken aan ontwerpprojecten.
#### 4. Zijn er beperkingen aan gratis wireframe-tools?
Ja, gratis wireframe-tools hebben meestal beperkingen op het gebied van functionaliteit, opslag en samenwerkingsopties. Deze beperkingen kunnen verschillen tussen verschillende tools, dus het is belangrijk om de specificaties van elke tool te bekijken voordat je een keuze maakt.
#### 5. Moet ik kunnen tekenen om wireframes te maken?
Nee, je hoeft geen uitstekende tekenvaardigheden te hebben om wireframes te maken. Wireframe-tools bieden meestal een selectie van voorgedefinieerde elementen zoals knoppen, tekstvakken en afbeeldingen die je eenvoudig kunt slepen en neerzetten om je wireframes te maken. Het gaat meer om het structureren van elementen dan om het tekenen ervan.
### Conclusie
Het gebruik van gratis wireframe-tools kan enorm nuttig zijn voor ontwerpers die snel concepten willen visualiseren en ideeën willen delen. Door te kiezen voor een specifieke tool die aan jouw behoeften voldoet, kun je wireframes maken die de structuur en lay-out van jouw website of app effectief weergeven. Zorg ervoor dat je rekening houdt met eventuele beperkingen van de gratis versies van de tools en kies degene die het beste past bij jouw projectvereisten.
Met de beschikbaarheid van verschillende gratis wireframe-tools kan iedereen, ongeacht hun ontwerpvaardigheden, moeiteloos wireframes maken en de effectiviteit van hun ontwerpen vergroten. Dus waar wacht je nog op? Begin nu met het gebruik van een gratis wireframe-tool en ervaar de voordelen zelf!
Wireframe La Gì
Introductie
Bij het ontwerpen van websites en applicaties is het belangrijk om het ontwikkelingsproces goed te plannen. Een van de belangrijkste stappen in dit proces is het maken van een wireframe. In dit artikel gaan we dieper in op het concept van een wireframe en geven we gedetailleerde informatie over hoe je dit kunt doen. We zullen ook enkele populaire tools bespreken waarmee je wireframes kunt maken en delen.
Wat is een wireframe?
Een wireframe is een visuele weergave van een webpagina of applicatie. Het is een schematische, minimalistische representatie van de verschillende elementen en indelingen van de interface. Een wireframe bevat geen details zoals kleuren, typografie of afbeeldingen. In plaats daarvan wordt de focus gelegd op de structuur, het gebruiksgemak en de interactie van de interface.
Het doel van een wireframe is om de basisstructuur van een webpagina of applicatie te visualiseren voordat er tijd en middelen worden besteed aan het ontwikkelen van het volledige ontwerp. Het stelt ontwerpers en ontwikkelaars in staat om de functionaliteit en gebruikerservaring van het product te testen en te verbeteren voordat het daadwerkelijk wordt gebouwd.
Waarom zijn wireframes belangrijk?
Wireframes spelen een cruciale rol bij het ontwerpproces om verschillende redenen:
1. Duidelijke communicatie: Wireframes helpen ontwerpers en belanghebbenden om een gemeenschappelijk begrip te krijgen van de structuur en functionaliteit van een webpagina of applicatie. Hierdoor kunnen ze effectief communiceren en eventuele problemen of misverstanden vroeg in het proces aanpakken.
2. Gebruikersgerichte benadering: Door zich te concentreren op de structuur en functionaliteit, kunnen ontwerpers wireframes gebruiken om een gebruikersgerichte benadering te volgen. Ze kunnen de gebruikersinterface testen en iteratieve verbeteringen aanbrengen om de gebruikerservaring te optimaliseren.
3. Kosten- en tijdsbesparing: Door wireframes te maken voordat de ontwikkeling begint, kunnen ontwerpfouten en problemen in een vroeg stadium worden geïdentificeerd en opgelost. Dit bespaart kostbare tijd en middelen die anders zouden zijn verspild aan het corrigeren van fouten in het eindproduct.
Hoe maak je een wireframe?
Er zijn verschillende tools beschikbaar waarmee je wireframes kunt maken. Hier zijn enkele populaire gratis en open-source opties:
1. Wireframe.cc: Wireframe.cc is een gebruiksvriendelijke online tool waarmee je snel wireframes kunt maken. Het biedt eenvoudige drag-and-drop-mogelijkheden en een minimalistische interface om het maken van wireframes moeiteloos te maken.
2. Capterra: Capterra biedt een lijst met de zeven beste gratis en open-source website wireframe tools. Deze tools variëren in complexiteit en functionaliteit, waardoor je kunt kiezen op basis van je specifieke behoeften.
3. Storyboard That: Storyboard That biedt een gratis wireframe creator waarmee je interactieve wireframes kunt maken. Het biedt ook sjablonen en elementen om het proces te versnellen.
4. Lucidchart: Lucidchart is een online wireframe tool die een intuïtieve interface biedt met een breed scala aan aanpasbare elementen. Het biedt ook de mogelijkheid om samen te werken met anderen aan je wireframes.
5. Figma: Figma is een veelzijdige tool waarmee je niet alleen wireframes kunt maken, maar ook prototypes en ontwerpen. Het biedt krachtige samenwerkingsmogelijkheden en integraties met andere ontwerptools.
6. Miro: Miro biedt een online wireframe-tool waarmee je eenvoudig wireframes kunt maken en samenwerken met teamleden. Het biedt ook templates en handige functies zoals het toevoegen van opmerkingen en iteratieve verbeteringen.
Met behulp van deze tools kun je wireframes maken door de gewenste elementen naar een leeg canvas te slepen en neer te zetten. Je kunt de lay-out, navigatie en functionaliteit van je webpagina of applicatie visualiseren en testen.
Veelgestelde vragen
1. Wat is het verschil tussen een wireframe en een mockup?
Een wireframe richt zich voornamelijk op de structuur en functionaliteit van een webpagina of applicatie, terwijl een mockup meer gedetailleerd is en kleuren, typografie en afbeeldingen bevat. Een wireframe is vaak een vroege fase van het ontwerpproces, terwijl een mockup een verfijndere representatie is.
2. Moet ik wireframes maken voor elk project?
Wireframes zijn vooral nuttig bij projecten waar de structuur en gebruikerservaring een belangrijke rol spelen, zoals complexe websites en applicaties. Voor eenvoudigere projecten kan het maken van wireframes optioneel zijn, maar het kan nog steeds helpen bij het visualiseren en optimaliseren van de interface.
3. Kunnen wireframes worden gebruikt voor responsief ontwerp?
Ja, wireframes kunnen worden gebruikt om de responsieve indeling van een webpagina of applicatie te visualiseren. Door verschillende weergaven voor verschillende apparaten te maken, kunnen ontwerpers ervoor zorgen dat de interface goed werkt op zowel desktops als mobiele apparaten.
Conclusie
Wireframes zijn een essentieel onderdeel van het ontwerpproces van websites en applicaties. Ze helpen bij het visualiseren en testen van de structuur en functionaliteit voordat er tijd en middelen worden geïnvesteerd in de ontwikkeling. Met behulp van de juiste tools kunnen ontwerpers moeiteloos wireframes maken en samenwerken met anderen.
Het is belangrijk om te onthouden dat wireframes een basisversie zijn en dat verdere verfijning en ontwikkeling nodig zijn om een volledig functioneel ontwerp te creëren. Door het gebruik van wireframes kunnen ontwerp- en ontwikkelingsfouten echter vroegtijdig worden opgespoord en opgelost, wat resulteert in een betere gebruikerservaring en kostenbesparingen.
Dus de volgende keer dat je aan een webdesignproject werkt, vergeet niet om wireframes in je ontwerpproces op te nemen. Het zal je helpen om een solide basis te leggen en het eindresultaat te verbeteren. Gebruik de genoemde tools en ervaar zelf de voordelen van wireframes. Veel succes met ontwerpen!
Wireframe Voorbeeld
Introductie
In de wereld van webdesign en app-ontwikkeling is een wireframe een onmisbaar hulpmiddel. Het biedt een visuele representatie van de structuur en lay-out van een website of app. Een wireframe voorbeeld is essentieel bij het plannen en ontwerpen van digitale projecten. In dit artikel bespreken we in detail wat een wireframe is, waarom het belangrijk is en hoe je het kunt maken met verschillende tools.
Wat is een wireframe?
Een wireframe is een visuele blauwdruk van een website of app. Het is een sterk vereenvoudigde weergave van de interface, zonder al te veel aandacht voor visuele details. Het heeft als doel de functionaliteit en structuur van een digitale project te communiceren, in plaats van het uiterlijk. Dit maakt het gemakkelijker om te testen en feedback te verzamelen voordat er tijd en moeite wordt gestoken in het daadwerkelijke ontwerp en de ontwikkeling.
Waarom is een wireframe belangrijk?
Een wireframe is belangrijk om verschillende redenen:
1. Structuur visualiseren: Een wireframe helpt bij het definiëren van de structuur van een website of app. Het laat zien hoe verschillende pagina’s, secties en functies met elkaar verbonden zijn.
2. Functionaliteit testen: Het vroegtijdig testen van de functionaliteit van een digitale project kan problemen en obstakels identificeren voordat er kostbare tijd en middelen worden geïnvesteerd in de ontwikkeling.
3. Communicatie en samenwerking: Een wireframe biedt een gemeenschappelijke visuele taal voor ontwerpers, ontwikkelaars en klanten. Het helpt bij het bespreken van ideeën, het geven van feedback en het nemen van beslissingen.
4. Efficiënte ontwikkeling: Door de functionaliteit en structuur van een project te definiëren voordat het ontwerp en de ontwikkeling beginnen, kan de ontwikkeling efficiënter verlopen en kunnen eventuele problemen in een vroeg stadium worden aangepakt.
Hoe maak je een wireframe?
Er zijn verschillende tools beschikbaar voor het maken van wireframes. Hier zijn enkele populaire opties:
1. Wireframe.cc – een gratis online wireframing tool die intuïtief en eenvoudig te gebruiken is. Het biedt een scala aan elementen en sjablonen om snel wireframes te maken.
2. Capterra – een verzameling van de beste gratis en open source website wireframe tools. Deze tools bieden geavanceerdere functies en aanpassingsmogelijkheden voor ervaren designers.
3. Storyboard That – een GRATIS wireframe creator die gebruikmaakt van een visuele storyboard-achtige aanpak. Het biedt talloze elementen en sjablonen om wireframes te maken op een creatieve en interactieve manier.
4. Lucidchart – een uitgebreide online wireframe tool met een breed scala aan opties en functionaliteiten. Het stelt gebruikers in staat om gedetailleerde wireframes en mock-ups te maken.
5. Figma – een krachtige online wireframe tool met een gebruiksvriendelijke interface en veelzijdige functies. Het stelt ontwerpers in staat om samen te werken aan wireframes en prototypes.
6. Miro – een online wireframe-tool waarmee ontwerpers en teams kunnen samenwerken aan het maken van wireframes en het visualiseren van ideeën. Het biedt functies zoals drag-and-drop en cloudopslag.
FAQ
1. Wat is het verschil tussen een wireframe en een prototype?
Een wireframe is een visuele blauwdruk die de structuur en functionaliteit van een digitale project laat zien, terwijl een prototype een interactief model is dat de gebruikerservaring simuleert.
2. Moet ik wireframes maken voor elk project?
Hoewel het aanmaken van wireframes niet verplicht is, wordt het sterk aanbevolen. Wireframes helpen bij het plannen, testen en communiceren van ontwerpconcepten, waardoor het eindresultaat aanzienlijk verbetert.
3. Wie moet betrokken zijn bij het maken van wireframes?
Het maken van wireframes is een samenwerkingsproces dat betrokkenheid vereist van ontwerpers, ontwikkelaars en belanghebbenden zoals klanten of productmanagers.
Conclusie
Een wireframe is een essentieel hulpmiddel bij het plannen, ontwerpen en ontwikkelen van websites en apps. Het biedt een visuele representatie van de structuur en functionaliteit van een project, waardoor problemen in een vroeg stadium kunnen worden geïdentificeerd en de ontwikkeling efficiënter kan verlopen. Met de juiste tools zoals Wireframe.cc, Capterra en Lucidchart, kunnen ontwerpers en ontwikkelaars gemakkelijk wireframes maken en feedback verzamelen. Door wireframes toe te passen, kunnen digitale projecten een solide basis hebben voor succes en een positieve gebruikerservaring bieden.
Samenvatting 34 wireframe maken gratis






See more here: p1.paulantonybuilders.com
Learn more about the topic wireframe maken gratis.
- Wireframe.cc – The Go-to Free, Online Wireframing Tool.
- 7 beste gratis en open source website wireframe tools – Capterra
- GRATIS Wireframe Creator – Storyboard That
- Welkom bij je nieuwe online wireframe tool – Lucidchart
- Free Online Wireframe Tool – Figma
- Online wireframe-tool voor elk ontwerp – Miro
See more: blog https://p1.paulantonybuilders.com/category/nieuws