깃 허브 블로그
깃 허브(GitHub)는 프로그래머들 사이에서 인기 있는 소스 코드 호스팅 플랫폼으로, 오픈 소스 프로젝트의 협업과 버전 관리를 위해 주로 사용됩니다. 깃 허브 블로그는 깃 허브의 기능을 활용하여 블로그를 만들고 운영하는 것을 말합니다. 깃 허브 블로그를 사용하면 개발자 및 기술 작가들은 자신의 작업물을 공유하고, 기술적인 지식을 공유하며 커뮤니티와 소통할 수 있습니다.
깃 허브 블로그 사용의 이점
깃 허브 블로그를 사용하는 것에는 몇 가지 이점이 있습니다. 첫째로, 깃 허브 블로그는 무료로 제공되어 비용 없이 블로그를 개설하고 관리할 수 있습니다. 둘째로, 깃 허브는 뛰어난 버전 관리 시스템을 제공하기 때문에, 글의 수정 및 업데이트를 쉽게 할 수 있습니다. 또한, 여러 사람과의 협업을 위해 깃 허브의 다른 기능들을 활용할 수도 있습니다. 마지막으로, 깃 허브는 전세계에서 가장 큰 개발자 커뮤니티 중 하나이므로 많은 사람들과 인터랙션하고 네트워킹할 수 있습니다.
깃 허브 블로그 생성 단계
깃 허브 블로그를 만드는 과정은 다음과 같습니다.
1. 깃 허브 계정 만들기: 깃 허브 블로그를 만들려면 먼저 깃 허브에 가입해야 합니다. 깃 허브에 가입하려면 사용자 이름, 이메일 주소, 비밀번호를 입력하고 계정을 생성하면 됩니다.
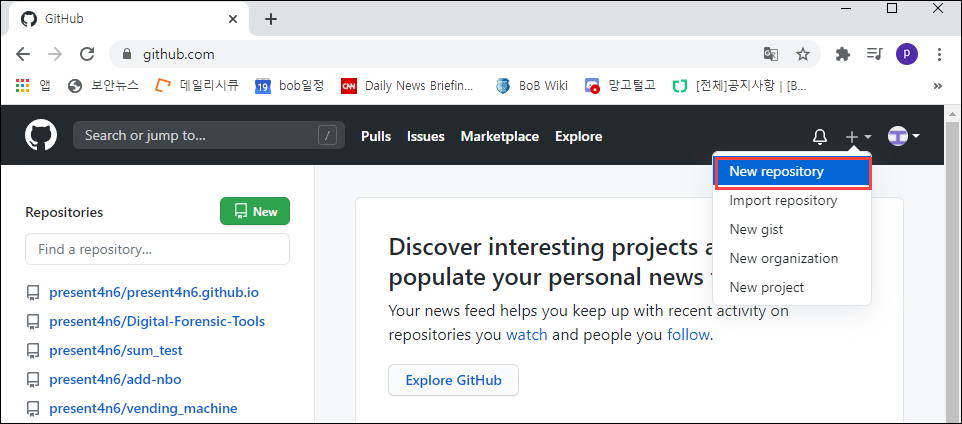
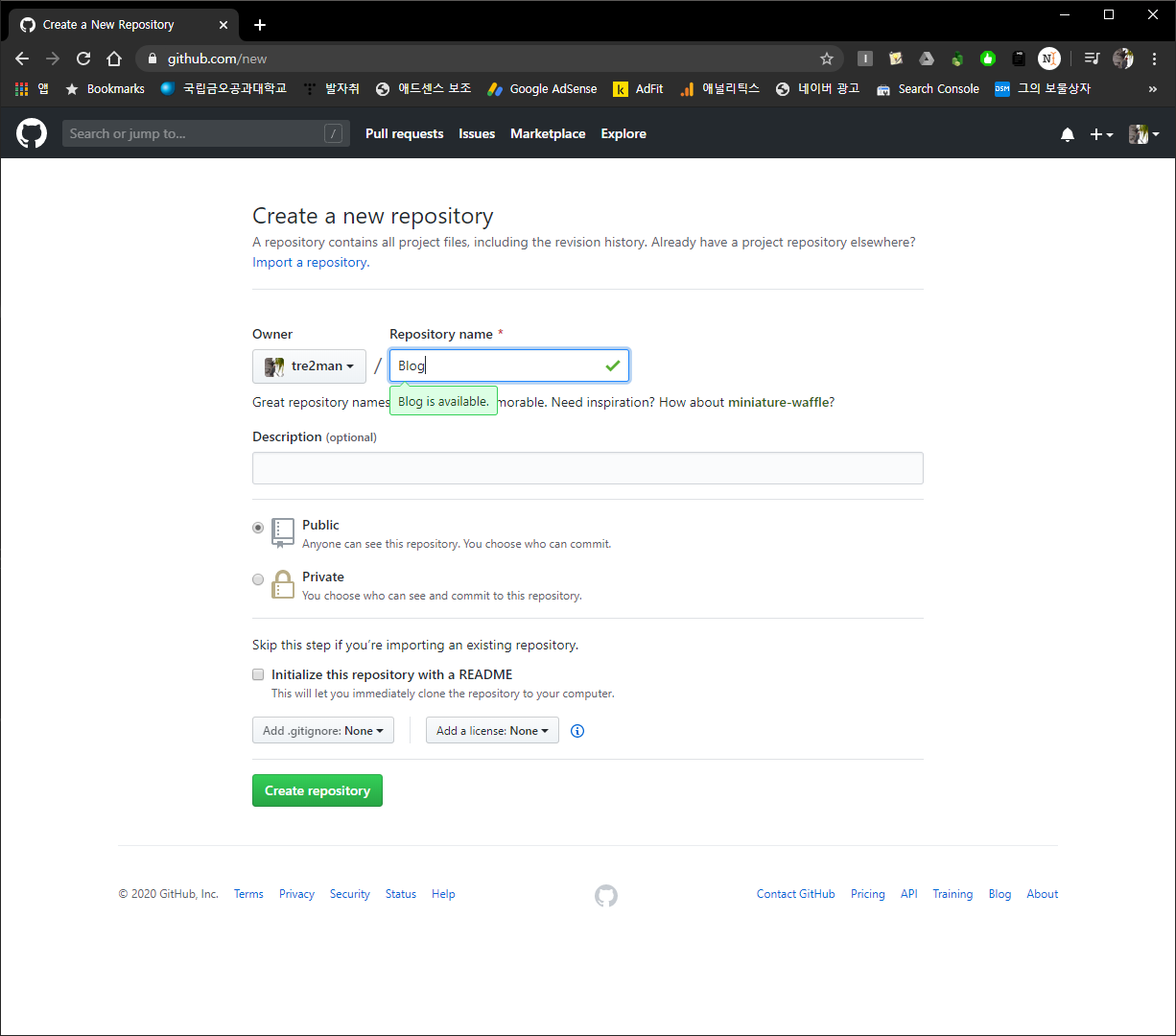
2. 새 리포지터리 생성: 깃 허브 계정을 만든 후 로그인하고, 우측 상단에 있는 + 버튼을 클릭하여 ‘New repository’를 선택합니다. 새로운 리포지터리 정보를 입력하고 생성합니다.
3. 깃 허브 페이지 구성: 생성한 리포지터리에서 ‘Settings’ 탭으로 이동한 뒤, ‘GitHub Pages’를 찾아 선택합니다. ‘Source’ 옵션에서 ‘master branch’를 선택하고 저장합니다.
4. 테마 선택: ‘GitHub Pages’ 설정을 완료한 후, 리포지터리 페이지에서 ‘Choose a theme’을 클릭하여 원하는 테마를 선택합니다.
5. 테마 구성: 선택한 테마에 맞게 텍스트나 이미지를 수정하는 등 원하는 형태로 블로그를 구성합니다.
깃 허브 블로그 테마 선택과 사용법
깃 허브는 다양한 블로그 테마를 제공하고 있습니다. 테마를 선택하는 방법은 다음과 같습니다.
1. 리포지터리 페이지에서 ‘Choose a theme’을 클릭합니다.
2. 원하는 테마를 선택한 후, ‘Select theme’ 버튼을 클릭하면 테마가 적용됩니다.
3. 테마에 따라 필요한 정보를 입력해야 할 수도 있습니다. 이러한 정보는 ‘_config.yml’ 파일에서 수정할 수 있습니다.
깃 허브 블로그에 게시물 작성하기
깃 허브 블로그에 게시물을 작성하는 방법은 다음과 같습니다.
1. 깃 허브 블로그의 리포지터리 페이지에서 ‘Create new file’을 클릭합니다.
2. 파일 이름을 입력하고 확장자를 ‘.md’로 설정합니다. 예를 들어, ‘first-post.md’와 같이 파일을 생성할 수 있습니다.
3. 마크다운(markdown) 형식으로 게시물을 작성합니다. 마크다운은 일반 텍스트로 작성되지만, 특정 규칙을 따르면 HTML로 변환됩니다.
4. 게시물 작성이 끝나면, “Commit new file” 버튼을 클릭하여 변경 사항을 저장합니다.
깃 허브 블로그에 이미지 및 동영상 추가하기
깃 허브 블로그에 이미지 및 동영상을 추가하는 방법은 다음과 같습니다.
1. 이미지 추가: 이미지를 추가하려면, 먼저 이미지 파일을 리포지터리에 업로드합니다. 그런 다음, 마크다운 문서에서 이미지를 포함하고자 하는 위치에 다음과 같이 링크를 추가합니다. ``
2. 동영상 추가: 동영상을 추가하려면 YouTube나 Vimeo와 같은 동영상 호스팅 플랫폼을 사용해야 합니다. 동영상을 원하는 위치에 삽입하려면, 해당 동영상의 링크를 추가합니다.
깃 허브 블로그에서 댓글 관리하기
깃 허브 블로그에서 댓글 기능을 사용하려면 Disqus(디스커스) 등의 서드파티 댓글 기능을 추가해야 합니다. Disqus를 예로 들어 설명하겠습니다.
1. Disqus 웹 사이트에 가입한 후, 새로운 사이트를 추가하고 설정을 완료합니다.
2. 댓글 기능을 추가하고자 하는 깃 허브 블로그 리포지터리의 ‘_config.yml’ 파일에 다음과 같이 Disqus 설정을 추가합니다.
“`
disqus:
shortname: [disqus_shortname]
“`
3. 깃 허브 페이지에 접속하여 댓글 기능이 추가된 것을 확인하고, 사용자들로부터 댓글을 받을 수 있습니다.
깃 허브 블로그에서 검색 엔진 최적화
깃 허브 블로그에서 검색 엔진 최적화(SEO)를 위해 몇 가지 조치를 취할 수 있습니다.
1. 메타 태그 추가: 깃 허브 블로그의 ‘_config.yml’ 파일에서 메타 태그를 설정할 수 있습니다. 메타 태그는 블로그가 검색 엔진에 잘 노출되도록 도와줍니다.
2. URL 최적화: 게시물의 URL을 의미있게 설정하여, 검색 결과에 노출될 때 사용자들이 쉽게 찾을 수 있게 합니다.
3. 내부 및 외부 링크 활용: 내부 및 외부 링크를 추가하여, 블로그의 신뢰성과 인기를 높일 수 있습니다.
깃 허브 블로그에서 통계 및 분석 정보 활용하기
깃 허브 블로그에서는 다양한 통계 및 분석 정보를 활용할 수 있습니다. 이를 위해 Google Analytics(구글 애널리틱스) 등의 툴을 사용할 수 있습니다.
1. Google Analytics 웹 사이트에 가입한 후, 새로운 속성을 만들고 추적 ID를 발급받습니다.
2. ‘_config.yml’ 파일에서 다음과 같이 Google Analytics 설정을 추가합니다.
“`
google_analytics:
tracking_id: [Google Analytics 추적 ID]
“`
3. 설정이 완료되면 깃 허브 블로그에 방문한 사용자들과 관련한 다양한 통계 및 분석 정보를 확인할 수 있습니다.
FAQs
Q: 깃 허브 블로그를 만들기 위해 비용이 발생하나요?
A: 깃 허브 블로그를 만들고 운영하는 데에는 비용이 발생하지 않습니다. 깃 허브는 무료로 제공되는 서비스이며, 블로그를 만들고 호스팅하는 데에도 비용이 들지 않습니다.
Q: 깃 허브 블로그에서 다른 사람과 협업할 수 있나요?
A: 네, 깃 허브는 협업을 위한 다양한 기능을 제공합니다. 여러 사람이 동시에 리포지터리에 업데이트할 수 있고, 변경 사항을 검토하고 승인하는 등의 협업 기능을 사용할 수 있습니다.
Q: 깃 허브 블로그에서는 어떤 형식의 파일을 작성해야 하나요?
A: 깃 허브 블로그에서는 마크다운(markdown) 형식으로 파일을 작성해야 합니다. 마크다운은 일반 텍스트로 작성되지만, 특별한 문법을 사용하여 보기 좋고 편리하게 표시됩니다.
Q: 깃 허브 블로그에 이미지를 추가하려면 어떻게 해야 하나요?
A: 이미지를 추가하려면 먼저 이미지 파일을 깃 허브 리포지터리에 업로드해야 합니다. 그런 다음, 마크다운 문서에서 이미지를 포함하고자 하는 위치에 이미지 링크를 추가합니다.
Q: 깃 허브 블로그에서 댓글 기능을 사용할 수 있나요?
A: 네, 깃 허브 블로그에서 댓글 기능을 사용하려면 Disqus(디스커스)와 같은 서드파티 댓글 기능을 추가해야 합니다. 추가 후 깃 허브 페이지에서 댓글을 관리할 수 있습니다.
Q: 깃 허브 블로그에서 검색 엔진 최적화를 할 수 있나요?
A: 네, 깃 허브 블로그에서 검색 엔진 최적화를 위해 메타 태그 추가, URL 최적화, 내부 및 외부 링크 활용 등의 방법을 사용할 수 있습니다.
Q: 깃 허브 블로그에서 통계 및 분석 정보를 확인할 수 있나요?
A: 네, 깃 허브 블로그에 Google Analytics(구글 애널리틱스)와 같은 통계 및 분석 도구를 추가하여 방문자 수, 페이지 뷰 등의 정보를 확인할 수 있습니다.
사용자가 검색한 키워드: 깃 허브 블로그 Github 블로그 만들기, 깃블로그 만들기, Github io 블로그, 깃허브 io 포트폴리오, Git blog, github.io 사용법, 깃허브 페이지, 기술 블로그 깃 허브
Categories: Top 52 깃 허브 블로그
깃헙(GitHub) 블로그 10분안에 완성하기
여기에서 자세히 보기: p1.paulantonybuilders.com
Github 블로그 만들기
Github는 개발자들 사이에서 매우 인기 있는 형상 관리 플랫폼입니다. 그리고 최근들어 Github를 이용한 블로그 작성이 많은 인기를 끌고 있습니다. 이 글에서는 Github를 이용하여 간단하고 효과적으로 블로그를 만드는 방법에 대해 알아보겠습니다.
Github Pages를 이용한 블로그 작성
Github Pages는 Github 사용자들에게 정적 웹 사이트 호스팅 서비스를 제공하는 기능입니다. 이를 활용하여 블로그를 작성할 수 있습니다. 아래는 Github Pages를 이용하여 블로그를 만들기 위한 단계입니다.
1. Github 계정 생성: 블로그 작성을 위해 가장 먼저 할 일은 Github 계정을 생성하는 것입니다. Github 홈페이지에 접속하여 회원가입을 완료해주세요.
2. 새로운 Repository 생성: 블로그 컨텐츠를 저장하기 위한 새로운 Repository를 생성해야합니다. 이때, Repository의 이름은 “username.github.io” 형식을 따라야 합니다. (여기서 username은 Github 계정의 사용자 이름을 의미합니다)
3. 테마 선택: 이제 생성한 Repository로 이동하여 “Settings” 탭으로 들어가세요. 스크롤을 내려 “GitHub Pages” 섹션에서 “Choose a theme” 버튼을 눌러 원하는 테마를 선택해주세요. 선택한 테마는 블로그의 디자인을 결정하는 역할을 합니다.
4. 블로그 컨텐츠 작성: 이제 로컬 환경에 Git을 설치하고, Repository를 clone해주세요. 클론한 Repository에서 블로그 포스팅을 위한 Markdown 파일을 생성하고, 컨텐츠를 작성하세요. 필요한 수정이 완료되면 Git을 통해 커밋하고 Push해주세요. 이렇게 하면 블로그 포스팅이 완료됩니다.
자신만의 블로그 커스터마이징
Github Pages를 통해 블로그를 작성하면 기본 테마를 선택하여 바로 시작할 수 있습니다. 하지만 여러분들은 자신만의 블로그 디자인을 원할 수 있습니다. 이를 위해 다음 단계를 따라주세요.
1. Repository 본문 브랜치 생성: Github Pages는 “master” 브랜치에 저장된 파일을 호스팅합니다. 따라서, 새로운 블로그 커스터마이징을 위해 새로운 브랜치를 생성해야합니다. “master” 브랜치 확인란 맞닥뜨리기 전에 “settings”탭으로 이동한 다음, “Branches” 섹션에서 “Default branch”를 새로운 브랜치로 변경해주세요.
2. Jekyll 테마 설정: Jekyll은 Github Pages에서 사용되는 정적 사이트 생성기입니다. 이를 이용하여 웹사이트를 커스터마이징할 수 있습니다. Repository의 루트 디렉토리에 “_config.yml” 파일을 생성하고 선택한 Jekyll 테마에 맞는 설정을 작성하세요.
3. 로컬 환경에서 블로그 커스터마이징: Git을 통해 로컬 환경에 Repository를 clone해주세요. 이후 필요한 CSS, HTML 및 기타 파일을 수정하여 블로그를 원하는 대로 커스터마이징하세요.
4. 커밋 및 Push: 변경 사항을 Git에 커밋하고 Push하여 블로그 커스터마이징을 완료하세요.
FAQs
1. Github 블로그 작성에는 어떤 기술적인 지식이 필요한가요?
블로그 작성을 위한 기술적인 지식은 최소한의 수준이면 충분합니다. Markdown 언어에 대한 기본 지식과 Git의 기본 개념은 도움이 될 것입니다.
2. 블로그 포스팅을 작성하기 위해 특별한 도구가 필요한가요?
블로그 포스팅을 위한 Markdown 편집기를 사용하는 것이 좋습니다. Atom, VS Code 등 다양한 편집기를 활용할 수 있습니다.
3. 블로그 커스터마이징을 위한 HTML 및 CSS 경험이 없어도 괜찮을까요?
기본적인 HTML 및 CSS 지식만으로도 블로그를 커스터마이징할 수 있습니다. 블로그의 디자인을 수정하고 싶다면 이를 위한 자료를 인터넷에서 찾아보세요.
4. Github Pages를 이용한 블로그 호스팅은 무료인가요?
네, Github Pages를 이용한 블로그 호스팅은 완전히 무료입니다. 단지, 사용자가 개인적으로 원하는 블로그 도메인을 구매해야 할 수도 있습니다.
5. 이미 호스팅된 블로그 포스팅을 수정하려면 어떻게 해야 할까요?
로컬 환경에서 Repository를 clone한 다음, 필요한 수정을 진행한 뒤 커밋하고 Push해주세요. 이렇게 기존 블로그 포스팅을 수정할 수 있습니다.
Github를 이용하여 블로그를 작성하는 것은 개발자에게 좋은 방법입니다. Github Pages의 간편한 호스팅 서비스를 통해 누구나 손쉽게 블로그를 작성하고 커스터마이징할 수 있습니다. 이제 당신도 Github를 통해 개발 이야기를 공유하고 새로운 커뮤니티와의 교류를 경험해보세요!
깃블로그 만들기
깃블로그는 개발자, 작가, 디자이너, 비즈니스 전문가 등 모든 사람들에게 인기 있는 도구입니다. 이 강력한 플랫폼은 비용을 들이지 않으면서도 뛰어난 기능과 유연성을 제공합니다. 복잡한 웹 개발 경험 없이도 누구나 쉽고 빠르게 깃블로그를 만들 수 있습니다. 이 글에서는 깃블로그를 시작하는 단계부터 자세히 알려드리겠습니다.
## 깃블로그란 무엇인가요?
깃블로그는 깃허브(GitHub)와 블로그를 결합한 용어입니다. 깃허브는 버전 관리 시스템을 통해 웹사이트 또는 애플리케이션의 코드를 관리하는 도구입니다. 이를 통해 여러 사람이 동시에 작업하고 변경 사항을 추적할 수 있습니다. 깃블로그는 깃허브 리포지토리(GitHub repository)를 사용하여 자신의 블로그를 만들 수 있는 도구입니다.
깃블로그는 정적 사이트 생성기(Jekyll, Hugo, Gatsby 등)를 사용하여 블로그를 호스팅합니다. 사용자는 마크다운 형식으로 쓴 글을 저장하고, 깃허브 리포지토리에 푸시(push)하여 배포하면, 정적 사이트 생성기는 마크다운 파일을 HTML 파일로 변환하여 블로그에 게시합니다. 이 방식은 높은 보안성과 빠른 속도를 제공합니다.
## 깃블로그를 만드는 단계
### 1. 깃허브 계정 만들기
깃블로그를 시작하기 위해 가장 먼저 해야 할 일은 깃허브 계정을 만드는 것입니다. 깃허브 웹사이트에 접속하여 가입 양식을 작성하고, 이메일 주소를 인증하면 계정이 생성됩니다. 이 단계가 완료되면 깃블로그를 만들기 위한 첫 번째 준비가 완료됩니다.
### 2. 깃프로필 만들기
깃허브 프로필 페이지에 깃블로그를 만들어 배포할 리포지토리를 생성해야 합니다. 이 리포지토리는 GitHub Pages라는 깃허브 서비스를 사용하여 호스팅됩니다. 리포지토리 이름은 `{깃허브계정명}.github.io` 형식이어야 합니다. 예를 들어, `johndoe.github.io`와 같은 형식입니다.
### 3. 테마 선택하기
깃허브에서는 리포지토리에 기본 테마를 제공합니다. 이 테마를 사용하면 따로 디자인을 하지 않아도 예쁘고 정돈된 블로그를 만들 수 있습니다. 리포지토리 설정에서 다양한 테마를 살펴보고 원하는 테마를 선택하세요. 테마를 선택하면 리포지토리에 `_config.yml`이라는 설정 파일이 생성되고, 여기에서 블로그의 제목, 설명, 소셜 미디어 링크 등을 설정할 수 있습니다.
### 4. 포스트 작성하기
깃블로그에서 게시할 포스트를 작성하기 위해 `_posts` 디렉토리에 새로운 마크다운 파일을 생성하세요. 파일 이름은 `{날짜}-{제목}.md` 형식으로 작성되어야 합니다. 파일 상단에는 YAML front matter라는 메타데이터 블록을 추가하여 포스트의 제목, 날짜, 작성자 등을 지정할 수 있습니다. 그 아래에는 마크다운 형식으로 본문을 작성하면 됩니다.
### 5. 변경사항 커밋하기
포스트를 작성한 후, 깃프로필 페이지로 돌아가서 리포지토리에 푸시하고 변경사항을 커밋하세요. 이제 깃허브 Pages 서비스가 정적 사이트 생성기를 실행하고 블로그를 호스팅할 것입니다. 일반적으로 몇 초 내에 블로그가 준비되며, 이제 인터넷 브라우저에서 깃블로그를 확인할 수 있습니다.
## 자주 묻는 질문들
### Q1: 깃블로그를 만들려면 프로그래밍 경험이 있어야 하나요?
A1: 아니요, 깃블로그를 만들기 위해 별도의 프로그래밍 경험이 필요하지 않습니다. 깃블로그는 마크다운 형식으로 글을 작성하고, 필요한 설정을 추가하는 간단한 작업만으로도 만들 수 있습니다.
### Q2: 깃블로그를 만드는 데 돈이 드나요?
A2: 깃블로그를 만드는 데는 추가적인 비용이 들지 않습니다. 깃허브 웹사이트 및 GitHub Pages 서비스는 무료로 제공되며, 정적 사이트 생성기도 무료 오픈 소스 소프트웨어입니다.
### Q3: 깃블로그에는 얼마나 많은 포스트를 작성할 수 있나요?
A3: 깃블로그에는 제한이 없으며, 원하는 만큼 많은 포스트를 작성할 수 있습니다. 포스트는 마크다운 파일로 저장되므로, 폴더 구조와 파일 관리로 원하는 대로 포스트를 구성할 수 있습니다.
### Q4: 깃블로그에 이미지를 첨부할 수 있나요?
A4: 예, 깃블로그에는 이미지를 첨부할 수 있습니다. 이미지는 마크다운 파일과 함께 리포지토리에 업로드되고, 포스트에서 이미지 링크로 사용할 수 있습니다.
### Q5: 깃블로그에 댓글 기능을 추가할 수 있나요?
A5: 기본적으로 깃블로그에는 댓글 기능이 내장되어 있지 않습니다. 그러나 Disqus, utterances 등과 같은 서비스를 사용하여 댓글 기능을 추가할 수 있습니다.
깃블로그는 쉽고 강력한 글쓰기 도구로서 누구나 쉽게 시작할 수 있는 플랫폼입니다. 이 플랫폼을 사용하여 자신의 아이디어와 이야기를 전 세계와 공유해보세요. 깃블로그를 만들기 위한 단계를 따르면서 자신만의 독특하고 매력적인 블로그를 만들어보세요.
Github io 블로그
GitHub io를 사용하면 몇 가지 큰 장점이 있습니다. 첫째, GitHub io는 프로그래밍 지식이 없는 사용자에게도 쉽게 접근할 수 있습니다. 리포지토리에 다양한 포맷으로 콘텐츠를 작성할 수 있으며, GitHub의 사용자 친화적인 인터페이스를 통해 쉽게 관리할 수 있습니다. 둘째, GitHub io를 사용하면 무료로 사용자 지정 도메인을 등록하고 연결할 수 있습니다. 이를 통해 자신만의 도메인을 사용하여 GitHub io 블로그를 완벽하게 개인화할 수 있습니다. 마지막으로, GitHub io는 정적 웹 사이트를 호스팅하기 때문에 속도가 매우 빠릅니다. 이는 사용자에게 개발과 관련된 콘텐츠를 더 빠르게 제공하고 검색 엔진에서의 노출성을 향상시키는 데 도움이 됩니다.
이제 GitHub io 블로그를 설정하는 방법을 알아보겠습니다. 먼저, GitHub 계정을 생성하고 로그인해야 합니다. 그런 다음, GitHub 로고를 클릭하고 “New repository”를 선택합니다. 리포지토리 이름은 “username.github.io” 형식으로 지어야 합니다. username은 GitHub 아이디로 변경해야 합니다. 다음으로, 생성된 리포지토리에 이동하여 “Settings” 탭에서 “GitHub Pages” 섹션으로 이동합니다. 여기서 GitHub io 블로그의 소스 코드와 테마를 선택할 수 있습니다. 소스 코드는 매우 간단한 마크다운 형식으로 작성될 수 있으며, 테마는 다양한 디자인 설정을 제공합니다. 마지막으로, 선택한 테마 파일 및 내용을 업로드하고 “Commit”을 클릭하여 변경 사항을 적용합니다. 이제 GitHub io 블로그가 작동할 준비가 되었습니다.
GitHub io 블로그의 활용 방법은 다양합니다. 개인 프로젝트나 포트폴리오를 공유하기 위해 GitHub io를 사용할 수 있습니다. 소스 코드 및 프로젝트의 문서화를 위한 플랫폼으로서 GitHub io는 뛰어난 선택입니다. 기술 블로그를 운영하고 싶은 개발자에게도 GitHub io는 이상적인 옵션입니다. 이를 통해 최신 기술과 개발 팁에 대한 글을 게시하고 다른 개발자 커뮤니티와의 교류를 촉진할 수 있습니다.
자주 묻는 질문(FAQ)
1. GitHub io 블로그를 만들려면 어떤 기술적인 지식이 필요한가요?
GitHub io 블로그를 생성하려면 프로그래밍 지식이나 웹 개발 경험이 필요하지 않습니다. GitHub의 사용자 친화적인 인터페이스를 통해 쉽게 관리할 수 있습니다.
2. GitHub io 블로그에는 어떤 콘텐츠를 게시할 수 있나요?
GitHub io 블로그에는 다양한 포맷의 콘텐츠를 게시할 수 있습니다. 주로 마크다운 형식을 사용하며, 소스 코드, 이미지, 링크 등을 포함시킬 수 있습니다.
3. GitHub io 블로그에서 자신만의 도메인을 사용할 수 있나요?
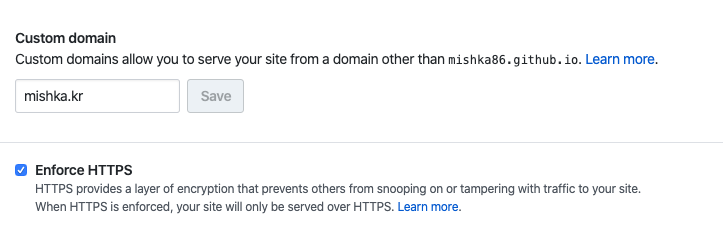
네, GitHub io 블로그에서는 무료로 자신만의 도메인을 등록하고 연결할 수 있습니다. 이를 통해 블로그를 개인화하고 전문성을 높일 수 있습니다.
4. GitHub io 블로그는 어떤 용도로 사용할 수 있나요?
GitHub io 블로그는 개발자들에게 개인 프로젝트, 포트폴리오, 기술 블로그 용도로 사용됩니다. 소스 코드와 프로젝트 문서화, 기술 지식 공유 등을 위한 플랫폼으로 강력한 도구입니다.
5. GitHub io 블로그의 장점은 무엇인가요?
GitHub io 블로그의 주요 장점은 사용자 친화적이고 쉬운 관리 방법, 무료 사용자 지정 도메인, 빠른 속도가 있습니다. 이는 개발자들에게 편의성과 효율성을 제공합니다.
이상으로 GitHub io 블로그에 대해 알아보았습니다. GitHub io는 개발자들에게 강력하고 사용하기 쉬운 블로그 플랫폼으로 인기가 많습니다. 프로젝트 공유, 포트폴리오 작성 및 기술 블로그 작성에 적합한 이 도구는 누구나 쉽게 활용할 수 있으며, 개발 생태계에서 발견성을 높이는 데 도움이 됩니다.
주제와 관련된 이미지 깃 허브 블로그

깃 허브 블로그 주제와 관련된 이미지 28개를 찾았습니다.




![GitHub] Jekyll 블로그 테마 설치하기 - Just The Docs Github] Jekyll 블로그 테마 설치하기 - Just The Docs](https://blog.kakaocdn.net/dn/y5qLt/btrwn4RaKSF/Aofzb4vz3D316zZNPycDc0/img.png)






![Github] 깃허브 블로그 테마 추천 TOP5 Github] 깃허브 블로그 테마 추천 Top5](https://blog.kakaocdn.net/dn/dGjffU/btrn6QNndoG/5UyhCQY8VfOE8sUUrKXsw1/img.jpg)

![코드스테이츠] 깃헙(Github) 기술 블로그 만들기 - 이벤터스 코드스테이츠] 깃헙(Github) 기술 블로그 만들기 - 이벤터스](https://eventusstorage.blob.core.windows.net/evs/Image/cs/57190/ProjectInfo/6c2022fd604b4766bd2f5c4da3317e43.png)
![No코드] 10분만에 딥러닝 모델을 깃허브 블로그에 배포하기! - YouTube No코드] 10분만에 딥러닝 모델을 깃허브 블로그에 배포하기! - Youtube](https://i.ytimg.com/vi/SpiYDdVGgcs/maxresdefault.jpg)

Article link: 깃 허브 블로그.
주제에 대해 자세히 알아보기 깃 허브 블로그.
- 간단하게 git hub(깃허브) 블로그 만들어보기
- Github 블로그 만들기 – 1. 시작하기 – ITability
- 1. 나만의 블로그 만들기 Git hub blog!! (github.io)
- The GitHub Blog | Updates, ideas, and inspiration from GitHub …
- 왕초보를 위한 Github 블로그 만들기 (1) – ZeddiOS – 티스토리
- Github 블로그 시작하는 방법(로컬 설치 없이 쉽게 만들기)
- Github 블로그 만들기 (2) – 프로의 개발일지
더보기: https://p1.paulantonybuilders.com/category/blog/