깃허브 블로그
깃허브 블로그는 개발자 및 프로그래머들이 기술적인 지식과 경험을 공유하기 위해 사용하는 인기있는 플랫폼입니다. 이 플랫폼은 깃허브(GitHub)에서 호스팅되는 정적 웹사이트로, Markdown 형식으로 작성된 글을 게시하고 관리할 수 있습니다. 이러한 특징으로 인해 많은 사람들이 깃허브 블로그를 사용하여 개인 블로그, 기술 블로그, 포트폴리오 등을 제작하고 관리하고 있습니다.
깃허브 블로그 개설하기 위한 단계
깃허브 블로그를 개설하기 위해서는 몇 가지 단계를 거쳐야 합니다.
첫 번째로는 깃허브 계정을 만들어야 합니다. 이미 계정이 있다면 깃허브 블로그를 개설하기 위해 로그인하면 됩니다.
두 번째로는 깃허브 저장소(repository)를 생성해야 합니다. 블로그의 내용을 저장할 장소로서, 깃허브 저장소를 사용합니다. 저장소 생성 시 저장소 이름은 반드시 ‘깃허브 사용자명.github.io’ 형식으로 설정해야 합니다.
세 번째로는 저장소에 필요한 파일과 폴더를 생성하는 것입니다. 루트 폴더에 ‘index.md’ 파일을 생성하여 메인 페이지를 작성하고, 그 외에도 원하는 만큼의 폴더와 파일을 추가할 수 있습니다. 이때, 깃허브 블로그의 기본 구조와 내용을 정하는 것이 중요합니다.
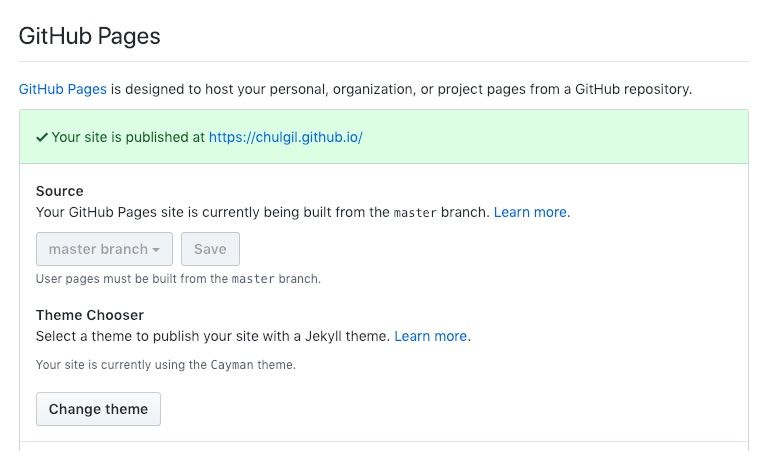
네 번째로는 깃허브 페이지를 설정해야 합니다. 저장소 설정 페이지에서 ‘pages’ 탭으로 이동하여 브랜치(branch)를 ‘main’으로 설정하고, ‘테마 선택’ 버튼을 클릭하여 원하는 테마를 적용합니다. 테마를 적용한 후에는 몇 분 정도의 시간이 소요될 수 있으므로 기다려야 합니다.
마지막으로는 깃허브 블로그를 커스터마이징하는 작업입니다. 설정된 테마에 맞게 글꼴, 색상, 배경 등을 변경하고, 원하는 기능을 추가할 수 있습니다. 이는 웹 개발에 대한 지식이 필요한 부분이기 때문에, 웹 개발 경험이 있는 경우 보다 쉽게 작업할 수 있습니다.
깃허브 블로그를 위한 기본 설정
깃허브 블로그를 개설한 후에는 몇 가지 기본 설정을 해야 합니다. 첫 번째로는 블로그의 제목과 설명을 설정하는 것입니다. 이는 블로그를 방문하는 독자들에게 블로그의 주제와 내용에 대한 간략한 정보를 제공합니다.
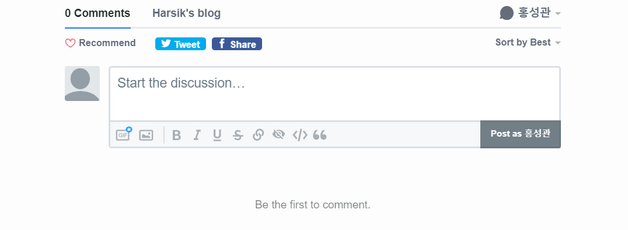
두 번째로는 댓글 기능을 활성화할 것인지 여부를 결정해야 합니다. 깃허브 블로그에서는 단순한 정적 웹사이트이기 때문에 기본적으로 댓글 기능은 제공되지 않습니다. 그러나 Disqus와 같은 외부 댓글 플랫폼을 사용하여 댓글 기능을 추가할 수 있습니다.
세 번째로는 블로그의 아이콘을 설정하는 것입니다. 깃허브 블로그를 대표하는 아이콘으로서, 원하는 이미지를 선택하거나 직접 디자인하여 사용할 수 있습니다.
네 번째로는 사이드바를 설정하는 것입니다. 깃허브 블로그에서는 사이드바를 통해 블로그의 카테고리, 최근 글, 태그 등을 표시할 수 있습니다. 이를 통해 독자들이 블로그의 구조를 파악할 수 있으며, 원하는 내용을 빠르게 찾을 수 있습니다.
깃허브 블로그에 게시할 콘텐츠 작성하기
깃허브 블로그를 운영하기 위해서는 퀄리티 높은 콘텐츠를 제작해야 합니다. 기술적인 지식이나 경험을 공유하는 데에 초점을 맞추어야 하며, 독자들이 유익한 정보를 얻을 수 있도록 해야 합니다.
글을 작성할 때는 Markdown 형식을 사용합니다. Markdown은 간단하며 직관적인 포맷으로, HTML로 변환이 용이하기 때문에 게시된 글이 웹에서도 깔끔하게 표현됩니다.
게시할 콘텐츠의 주제는 개인의 선호에 따라 다양할 수 있습니다. 개발 프로젝트의 경험 공유, 특정 기술에 대한 팁과 트릭, 개발 도구 및 라이브러리에 대한 리뷰 등이 일반적인 주제입니다. 또한, 블로그에서는 자신의 기술 능력을 보여주기 위한 포트폴리오 개발에도 활용할 수 있습니다.
깃허브 블로그의 커스터마이징과 테마 적용
깃허브 블로그에서는 다양한 방법으로 블로그를 커스터마이징할 수 있습니다. 먼저, 테마 적용을 통해 블로그의 디자인을 변경할 수 있습니다. 깃허브 페이지의 설정에서 원하는 테마를 선택하고, 필요한 변경 사항을 적용하여 블로그의 느낌을 바꿀 수 있습니다.
또한, CSS 파일을 수정 및 추가하여 블로그의 디자인을 커스터마이징할 수 있습니다. 이를 통해 글꼴, 색상, 배경 등을 원하는 대로 변경할 수 있으며, 블로그의 분위기에 맞는 디자인을 만들어낼 수 있습니다.
깃허브 블로그에서 독자들과의 상호 작용
깃허브 블로그에서 독자들과의 상호 작용은 블로그의 성공과 유지에 중요한 역할을 합니다. 독자들과의 상호 작용을 통해 블로그가 생동감 있게 운영되며, 독자들의 피드백을 통해 블로그의 내용과 방향성을 조정할 수 있습니다.
댓글 기능을 활성화하여 독자들과 소통할 수 있습니다. 독자들의 질문에 답변하거나 의견을 주고받을 수 있으며, 이를 통해 독자들과의 심층적인 대화를 이어나갈 수 있습니다.
또한, 깃허브의 다양한 기능들을 활용하여 독자들과의 상호 작용을 더욱 확대할 수 있습니다. 예를 들어, 깃허브 이슈(issues)를 통해 독자들에게 특정 주제에 대한 토론의 장을 여는 것도 좋은 방법입니다. 이외에도, 깃허브의 다양한 협업 기능들을 활용하여 독자들과의 프로젝트 협업이 가능합니다.
깃허브 블로그 홍보와 효과적인 마케팅 전략
깃허브 블로그를 개설한다는 것은 그 자체로 홍보의 일환입니다. 깃허브는 개발자들 사이에서 널리 알려진 플랫폼이기 때문에, 깃허브 블로그를 통해 제작한 컨텐츠가 많은 사람들에게 알려지는 것을 기대할 수 있습니다.
또한, 깃허브 내에서 블로그를 홍보하는 것도 효과적입니다. 깃허브 프로필에 블로그 주소를 추가하여 프로필을 방문하는 사람들이 블로그를 쉽게 찾을 수 있도록 하거나, 깃허브 README 파일에 블로그를 소개하는 내용을 추가할 수 있습니다. 또한, 깃허브 Repository에도 블로그 주소를 추가하여 깃허브 프로젝트와 블로그를 연계할 수 있습니다.
효과적인 마케팅 전략 중 하나는 소셜 미디어를 활용하는 것입니다. 개인 또는 회사의 트위터, 페이스북, 링크드인 등의 소셜 미디어 계정을 활용하여 깃허브 블로그의 내용을 공유하고 홍보할 수 있습니다. 또한, 주제에 관련된 온라인 커뮤니티나 포럼에 자신의 블로그를 소개하는 것도 유용한 전략입니다.
마지막으로, SEO 최적화를 통해 검색 엔진에서 블로그가 노출되도록 하는 것도 중요합니다. 적절한 키워드를 사용하여 블로그 제목, 메타 태그, URL 등을 작성하고, 링크를 효과적으로 사용하여 블로그의 가시성을 높일 수 있습니다.
FAQs
1. 깃허브 블로그를 개설하기 위해서는 어떤 요구 사항이 필요한가요?
깃허브 블로그를 개설하기 위해서는 깃허브 계정이 있어야 합니다. 그리고 깃허브 저장소를 생성하여 블로그의 내용을 저장할 장소로 사용해야 합니다. 또한, 텍스트 에디터와 Markdown 문법에 대한 이해도가 필요합니다.
2. 깃허브 블로그에는 어떤 종류의 콘텐츠를 게시할 수 있나요?
깃허브 블로그에서는 주로 개발자 및 프로그래머들이 기술적인 지식과 경험을 공유하는데 사용됩니다. 개인의 프로젝트 경험, 특정 기술에 대한 팁과 트릭, 개발 도구 및 라이브러리에 대한 리뷰 등을 게시할 수 있습니다.
3. 깃허브 블로그의 디자인을 변경할 수 있을까요?
네, 깃허브 블로그의 디자인을 변경할 수 있습니다. 깃허브 페이지의 설정에서 테마를 선택하고, CSS 파일을 수정하여 원하는 디자인을 적용할 수 있습니다.
4. 깃허브 블로그에 독자들과의 상호 작용을 어떻게 할 수 있을까요?
깃허브 블로그에서는 댓글 기능을 사용하여 독자들과 소통할 수 있습니다. 또한, 깃허브의 다양한 협업 기능들을 활용하여 독자들과의 상호 작용을 더욱 확대할 수 있습니다.
5. 깃허브 블로그를 홍보하기 위해 어떤 전략을 사용할 수 있을까요?
깃허브 블로그를 홍보하기 위해서는 깃허브 내에서 블로그를 소개하는 것과 소셜 미디어를 활용하는 것이 효과적입니다. 또한, SEO 최적화를 통해 검색 엔진에서 블로그가 노출되도록 하는 것도 중요합니다.
사용자가 검색한 키워드: 깃허브 블로그 Github 블로그 만들기, 깃블로그 만들기, Github io 블로그, Git blog, 깃허브 io 포트폴리오, github.io 사용법, 기술 블로그 깃 허브, 깃허브 페이지
Categories: Top 27 깃허브 블로그
깃헙(GitHub) 블로그 10분안에 완성하기
여기에서 자세히 보기: p1.paulantonybuilders.com
Github 블로그 만들기
GitHub는 소프트웨어 개발자들에게 널리 사용되는 코드 호스팅 플랫폼이다. GitHub는 개발자들이 코드를 공유하고 협력하며 버전 관리를 할 수 있도록 도와준다. 이러한 기능들은 오늘날 개발 커뮤니티에서 필수 요소로 여겨지며, 많은 개발자들이 GitHub를 사용하여 애플리케이션을 개발한다.
GitHub는 코드만을 위한 호스팅 플랫폼이 아니다. 실제로 GitHub는 개발자들이 자신의 프로젝트를 공유할 수 있는 다양한 기능을 제공한다. 그 중 하나가 GitHub 블로그이다. GitHub 블로그는 개발자들이 자신의 경험, 지식, 프로젝트 업데이트 등을 공유하는 데 사용된다. 블로그는 개발자들 사이에서 중요한 소통 도구로 자리잡고 있으며, 개발자들의 글을 통해 다양한 토론과 아이디어 교환의 장을 마련하고 있다.
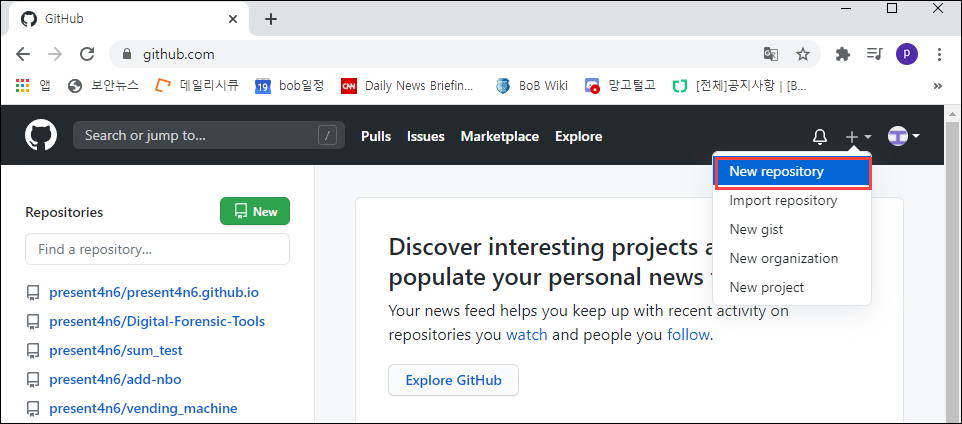
GitHub 블로그를 만드는 것은 매우 간단하다. 먼저, GitHub에 가입하고 로그인한다. 이후, GitHub 프로필 페이지로 이동하여 우측 상단의 “Repositories”를 클릭한다. “New” 버튼을 눌러 새로운 리포지토리를 생성한다. 리포지토리 이름은 <사용자이름>.github.io로 짓는다. 이 이름은 곧 GitHub 블로그의 주소가 된다.
이제, GitHub 블로그를 위한 Jekyll 테마를 선택해야 한다. Jekyll은 정적 웹사이트 생성기로, GitHub Pages와 통합되어 사용할 수 있다. GitHub에서는 다양한 Jekyll 테마를 제공한다. 원하는 테마의 리포지토리로 이동하고, 우측 상단에 있는 “Use this template” 버튼을 클릭하여 해당 테마를 기반으로 리포지토리를 생성한다.
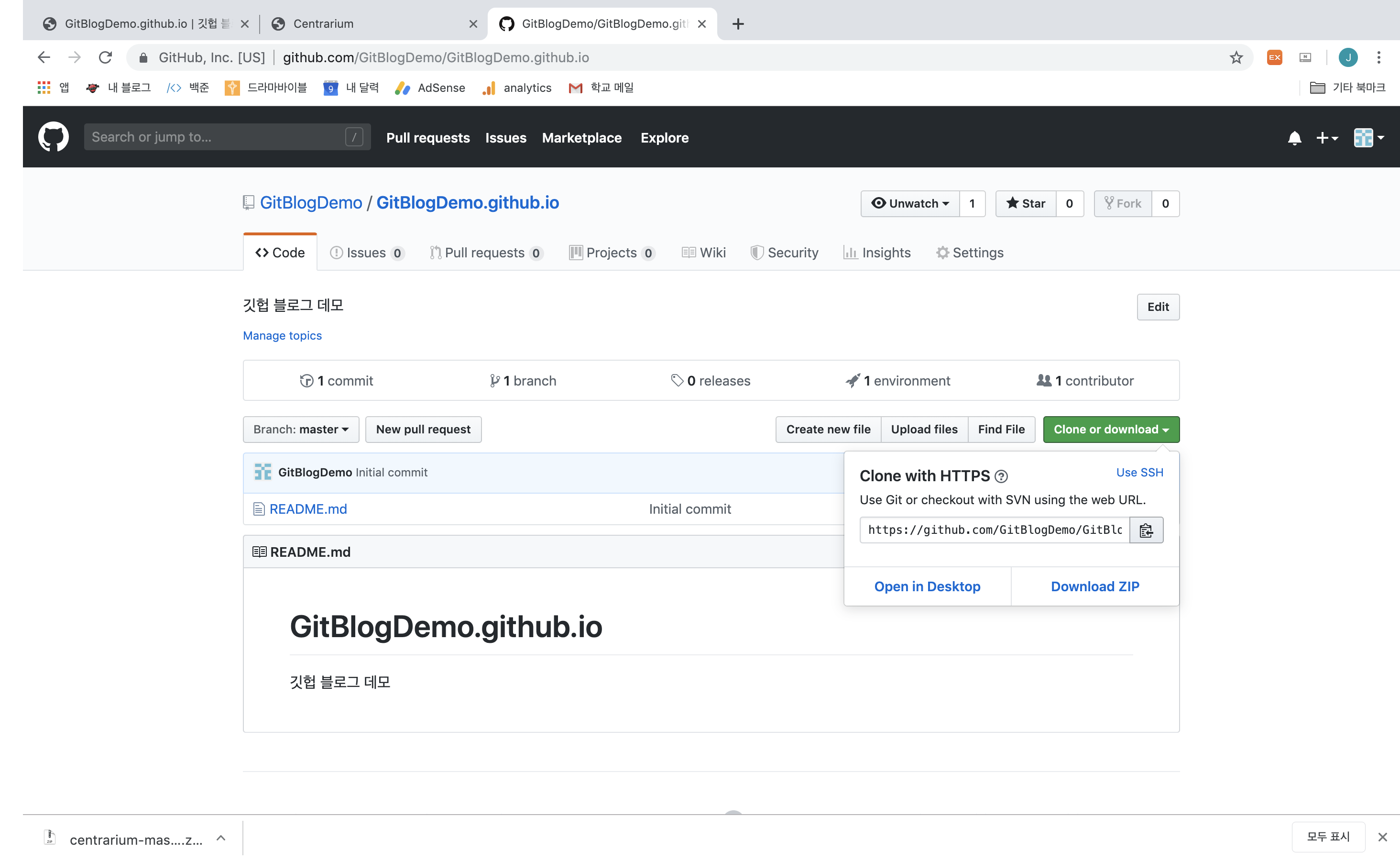
리포지토리 생성이 완료되면, 로컬 컴퓨터에서 해당 리포지토리를 클론(clone)한다. 클론한 리포지토리는 로컬에서 블로그를 작성하고 테스트할 수 있는 환경이 된다. 텍스트 에디터를 사용하여 블로그를 작성하고, 필요한 경우 Jekyll 테마의 설정 파일을 수정한다.
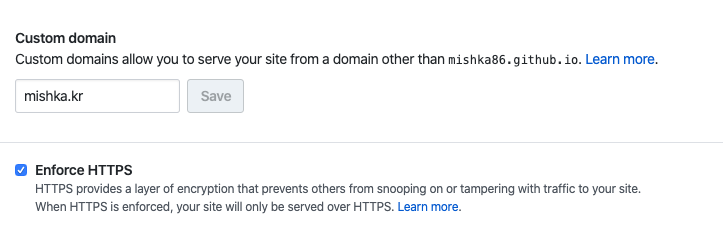
블로그를 작성한 후, 변경사항을 커밋(commit)하고 푸시(push)하여 GitHub에 업로드한다. GitHub은 업로드된 블로그를 자동으로 빌드하여 최종 결과물을 제공한다. 만약 <사용자이름>.github.io 리포지토리에 블로그를 업로드했다면, GitHub는 해당 주소를 통해 작성한 블로그를 호스팅한다. 또한, GitHub Pages 설정에서 URL을 사용자 정의로 변경할 수도 있다.
그러면, GitHub 블로그에 기여하는 방법을 알아보자. 먼저, 리포지토리로 이동하여 “Pull requests” 탭을 클릭한다. 이곳에서 다른 사람들이 블로그에 기여한 내용을 확인하고, 자신의 기여를 저장소 소유자에게 요청할 수 있다. 블로그에 기여하기 위해서는 해당 리포지토리를 포크(fork)해야 한다. 포크한 리포지토리를 로컬에 클론한 후, 블로그를 수정하고 변경사항을 커밋하고 푸시하여 작성한 글을 제출할 수 있다.
자주 묻는 질문(FAQ):
Q: GitHub 블로그를 만드는 데 비용이 드나요?
A: GitHub은 무료로 사용할 수 있는 코드 호스팅 플랫폼입니다. 따라서 GitHub 블로그를 만드는 데 추가 비용이 들지 않습니다.
Q: GitHub 블로그에는 어떤 내용을 작성할 수 있나요?
A: GitHub 블로그에는 텍스트, 이미지, 코드 스니펫 등 다양한 내용을 작성할 수 있습니다. 개발자들은 자신의 경험과 지식을 공유하기 위해 블로그를 사용합니다.
Q: GitHub 블로그는 어떻게 검색되나요?
A: GitHub 블로그는 기본적으로 GitHub 호스팅 플랫폼의 검색 기능을 활용합니다. 사용자는 GitHub 검색을 통해 키워드로 블로그 글을 검색할 수 있습니다.
Q: GitHub 블로그의 테마는 어떻게 변경할 수 있나요?
A: GitHub 블로그의 테마는 Jekyll 테마를 사용하기 때문에, Jekyll 테마 리포지토리에서 원하는 테마를 선택하고 리포지토리로 생성하여 변경할 수 있습니다.
Q: 개인 블로그를 작성하는 대신, 여러 사람이 함께 작성할 수도 있나요?
A: GitHub 블로그는 기본적으로 개인 블로그 형태로 사용됩니다. 하지만 다른 사람들이 해당 블로그에 기여할 수 있다는 GitHub의 기능을 활용하여 함께 작성하는 것도 가능합니다.
GitHub 블로그는 개발자들에게 좋은 소통 도구이며, 많은 개발자들이 GitHub를 사용하여 자신의 블로그를 운영하고 있다. GitHub는 소프트웨어 개발 커뮤니티에서 중요한 역할을 담당하고 있으며, GitHub 블로그는 이러한 역할을 보완하기 위해 개발되었다. 이제 당신도 GitHub를 활용하여 소프트웨어 개발 커뮤니티에 참여하고, 자신만의 블로그를 운영해보세요.
깃블로그 만들기
## 깃블로그 만들기란 무엇인가요?
깃블로그는 깃허브(GitHub)의 페이지 기능을 이용하여 깃 저장소에 블로그 형태로 내용을 작성하는 것입니다. 이는 개발자들에게 매우 유용한 도구로, 개인 브랜드화와 커뮤니케이션에 큰 도움이 됩니다.
## 깃블로그를 만드는 방법은 무엇인가요?
1. 깃허브(GitHub) 계정 만들기: 깃블로그를 만들기 위해서는 GitHub 계정이 필요합니다. 계정을 만들고 로그인하세요.
2. 새 저장소 만들기: 깃허브 대시보드에서 “Repositories” 탭으로 이동한 후, “New” 버튼을 클릭하여 새 저장소를 생성합니다. 저장소 이름은 “[사용자이름].github.io” 형식으로 작성해야 깃블로그로 인식됩니다.
3. 테마 선택하기: 생성한 저장소에 접속한 후, “Settings” 탭으로 이동한 다음 “Repository theme”에서 원하는 테마를 선택합니다.
4. 깃블로그 설정하기: “_config.yml” 파일을 편집하여 블로그에 대한 설정을 진행합니다. 원하는 대로 블로그의 제목, 설명, 메뉴 등을 설정하세요. 이 파일을 매우 유연하게 수정할 수 있으며, 개성을 반영하여 깃블로그를 꾸밀 수 있습니다.
5. 첫 글 작성하기: ” _posts” 폴더에서 사전에 정해진 형식에 따라 첫 번째 포스트를 작성합니다. 파일 이름은 “날짜-제목.md” 형식으로 작성해야 합니다. 마크다운 문법을 사용하여 내용을 작성하세요.
6. 깃허브 페이지로 배포하기: 모든 설정과 작성을 마치면, 저장소의 메인 페이지에서 깃블로그를 확인할 수 있습니다. 주소는 “https://[사용자이름].github.io”입니다. 수정사항을 깃허브에 푸시하면 변경사항이 자동으로 반영됩니다.
## 깃블로그를 시작하는 데 필요한 준비물은 무엇인가요?
깃블로그를 만들려면 다음과 같은 준비물이 필요합니다:
– 깃허브 계정: [github.com](https://github.com)에서 가입할 수 있습니다.
– 마크다운 편집기: 개인 컴퓨터에서 포스트를 작성하고 수정할 수 있는 텍스트 에디터일 필요합니다.
– 깃 사용법: 깃블로그를 관리하려면 기본적인 깃 사용법을 알아야 합니다.
– 원하는 주제에 대한 내용: 깃블로그의 콘텐츠를 작성할 주제와 아이디어가 필요합니다.
## 깃블로그를 많이 볼 수 있는 사례는 어디인가요?
깃블로그는 개발자들 사이에서 매우 인기가 있으며, 여러 사람들이 자신의 기술적인 경험과 프로젝트를 공유합니다. 다양한 GitHub 사용자들 중 몇몇 인기 있는 깃블로그를 소개합니다:
1. Evan You: Vue.js 프레임워크의 창시자인 Evan You의 깃블로그는 기술적인 글뿐만 아니라 개인적인 경험과 생각도 다루고 있습니다.
2. Dan Abramov: Redux와 React 개발자인 Dan Abramov의 깃블로그는 React와 프런트엔드 개발에 관한 글을 자주 작성하고 있습니다.
3. Nicholas C. Zakas: JavaScript 전문가인 Nicholas C. Zakas의 깃블로그는 주로 웹 개발과 성능 최적화에 대한 글을 다루고 있습니다.
## 자주 묻는 질문 (FAQs)
### Q: 깃블로그를 만드는 데 비용이 드나요?
깃블로그를 만드는 데 드는 비용은 전혀 없습니다. 깃허브는 무료로 사용할 수 있는 오픈소스 플랫폼입니다.
### Q: 깃블로그에는 광고를 넣을 수 있나요?
깃블로그에는 자체적으로 광고를 넣을 수는 없습니다. 깃허브는 광고를 허용하지 않는 정책을 따르고 있습니다.
### Q: 깃블로그는 어떻게 홍보할 수 있나요?
깃블로그는 주로 개인의 개발 포트폴리오를 나타내는 도구이므로, 개발자 커뮤니티에서 홍보하기에 적합합니다. 소셜 미디어나 개발자 포럼에서 깃블로그 링크를 공유하여 다른 사람들에게 알리는 것이 좋습니다.
### Q: GitHub 외에 다른 플랫폼에서 깃블로그를 만들 수 있나요?
네, 다른 플랫폼에서도 깃블로그를 만들 수 있습니다. GitLab, Bitbucket 등의 Git 호스팅 플랫폼에서도 깃블로그를 만들고 호스팅할 수 있습니다.
### Q: 깃블로그를 더욱 개성있게 꾸밀 수 있는 방법은 무엇인가요?
깃블로그의 디자인을 개성적으로 꾸미기 위해서는 HTML, CSS, JavaScript 등의 웹 개발 기술을 활용할 수 있습니다. 멋진 로고와 이미지, 테마 커스터마이징 등으로 깃블로그를 더욱 독특하게 꾸밀 수 있습니다.
깃블로그는 개발자들에게 뛰어난 방법으로 자신의 기술적 경험을 공유하고 커뮤니케이션할 수 있는 도구입니다. 위의 단계에 따라 깃블로그를 만들어보세요. 그리고 인기 개발자들의 깃블로그를 참고하여 여러분만의 독특하고 흥미로운 깃블로그를 만들어보세요!
주제와 관련된 이미지 깃허브 블로그

깃허브 블로그 주제와 관련된 이미지 24개를 찾았습니다.
![깃허브 블로그 만들기 [2] - CSS 오류, 경로 지정, 프로필 변경 (_config.yml) 깃허브 블로그 만들기 [2] - Css 오류, 경로 지정, 프로필 변경 (_Config.Yml)](https://images.velog.io/images/shg4821/post/18ad1bc3-f502-4f17-b12d-6ff46bdb47f1/2020-07-14%2012;39;14.PNG)
![깃허브(Github)] 20. 깃허브 블로그 만들기(4) - 댓글 - 회복맨 블로그 깃허브(Github)] 20. 깃허브 블로그 만들기(4) - 댓글 - 회복맨 블로그](https://t1.daumcdn.net/cfile/tistory/9999D43359E5B2EA2A)




![깃허브] 깃허브로 블로그 만들기 (2) 테마적용하기 : 네이버 블로그 깃허브] 깃허브로 블로그 만들기 (2) 테마적용하기 : 네이버 블로그](https://mblogthumb-phinf.pstatic.net/MjAyMDEyMjhfMjU1/MDAxNjA5MTIzNjYxODI0.a5V8k1OtyXMLKIJlpHqoutPFw55rkLXw9O-O196mFFMg.xnAaw_LFYeadcO4mmsQgevpdNHroOEN_tgHX3ISgbs4g.PNG.kyoungin90/image.png?type=w800)




![깃허브(Github)] 20. 깃허브 블로그 만들기(2) - 회복맨 블로그 깃허브(Github)] 20. 깃허브 블로그 만들기(2) - 회복맨 블로그](https://t1.daumcdn.net/cfile/tistory/2422173A589C878E1D)




![T아카데미] 비개발자를 위한 Git과 Github Page 블로그 만들기 T아카데미] 비개발자를 위한 Git과 Github Page 블로그 만들기](https://image.slidesharecdn.com/gitgithub-191217130840/85/t-git-github-page-3-320.jpg?cb=1668105958)






![Jekyll #2] GitHub blog 만들기(GitHub 설정 및 도메인 연결) | 꿰보노트 Jekyll #2] Github Blog 만들기(Github 설정 및 도메인 연결) | 꿰보노트](https://kimjaehyun.co.kr/assets/images_post/jekyll/jekyll-github-blog-02_2.png)


![T아카데미] 비개발자를 위한 Git과 Github Page 블로그 만들기 T아카데미] 비개발자를 위한 Git과 Github Page 블로그 만들기](https://image.slidesharecdn.com/gitgithub-191217130840/85/t-git-github-page-2-320.jpg?cb=1668105958)






![코드스테이츠] 깃헙(Github) 기술 블로그 만들기 - 이벤터스 코드스테이츠] 깃헙(Github) 기술 블로그 만들기 - 이벤터스](https://eventusstorage.blob.core.windows.net/evs/Image/cs/57190/ProjectInfo/6c2022fd604b4766bd2f5c4da3317e43.png)

![T아카데미] 비개발자를 위한 Git과 Github Page 블로그 만들기 T아카데미] 비개발자를 위한 Git과 Github Page 블로그 만들기](https://image.slidesharecdn.com/gitgithub-191217130840/85/t-git-github-page-47-320.jpg?cb=1668105958)
![No코드] 10분만에 딥러닝 모델을 깃허브 블로그에 배포하기! - YouTube No코드] 10분만에 딥러닝 모델을 깃허브 블로그에 배포하기! - Youtube](https://i.ytimg.com/vi/SpiYDdVGgcs/maxresdefault.jpg)



Article link: 깃허브 블로그.
주제에 대해 자세히 알아보기 깃허브 블로그.
- 간단하게 git hub(깃허브) 블로그 만들어보기
- Github 블로그 만들기 – 1. 시작하기 – ITability
- 1. 나만의 블로그 만들기 Git hub blog!! (github.io)
- 왕초보를 위한 Github 블로그 만들기 (1) – ZeddiOS – 티스토리
- The GitHub Blog | Updates, ideas, and inspiration from GitHub …
- Github 블로그 시작하는 방법(로컬 설치 없이 쉽게 만들기)
- Github 블로그 만들기 (2) – 프로의 개발일지
더보기: https://p1.paulantonybuilders.com/category/blog