깃허브 페이지
깃허브 페이지의 기능은 다음과 같습니다:
1. 정적 웹 사이트 호스팅: 깃허브 페이지는 정적 웹 사이트를 호스팅하는 데 사용됩니다. 이는 사용자가 웹 페이지를 열 때마다 서버에서 동적으로 데이터를 가져오지 않고, 사전에 생성된 파일을 보여주는 것을 의미합니다. 이를 통해 웹 페이지가 빠르게 로드되고, 서버 리소스에 대한 부담이 줄어듭니다.
2. 오픈 소스: 깃허브 페이지는 오픈 소스 프로젝트와 통합되어 있습니다. 즉, 여러 사용자가 협력하여 소스 코드를 관리하고 업데이트할 수 있습니다. 이를 통해 다양한 개발자들과 함께 작업하고, 프로젝트를 더욱 발전시킬 수 있습니다.
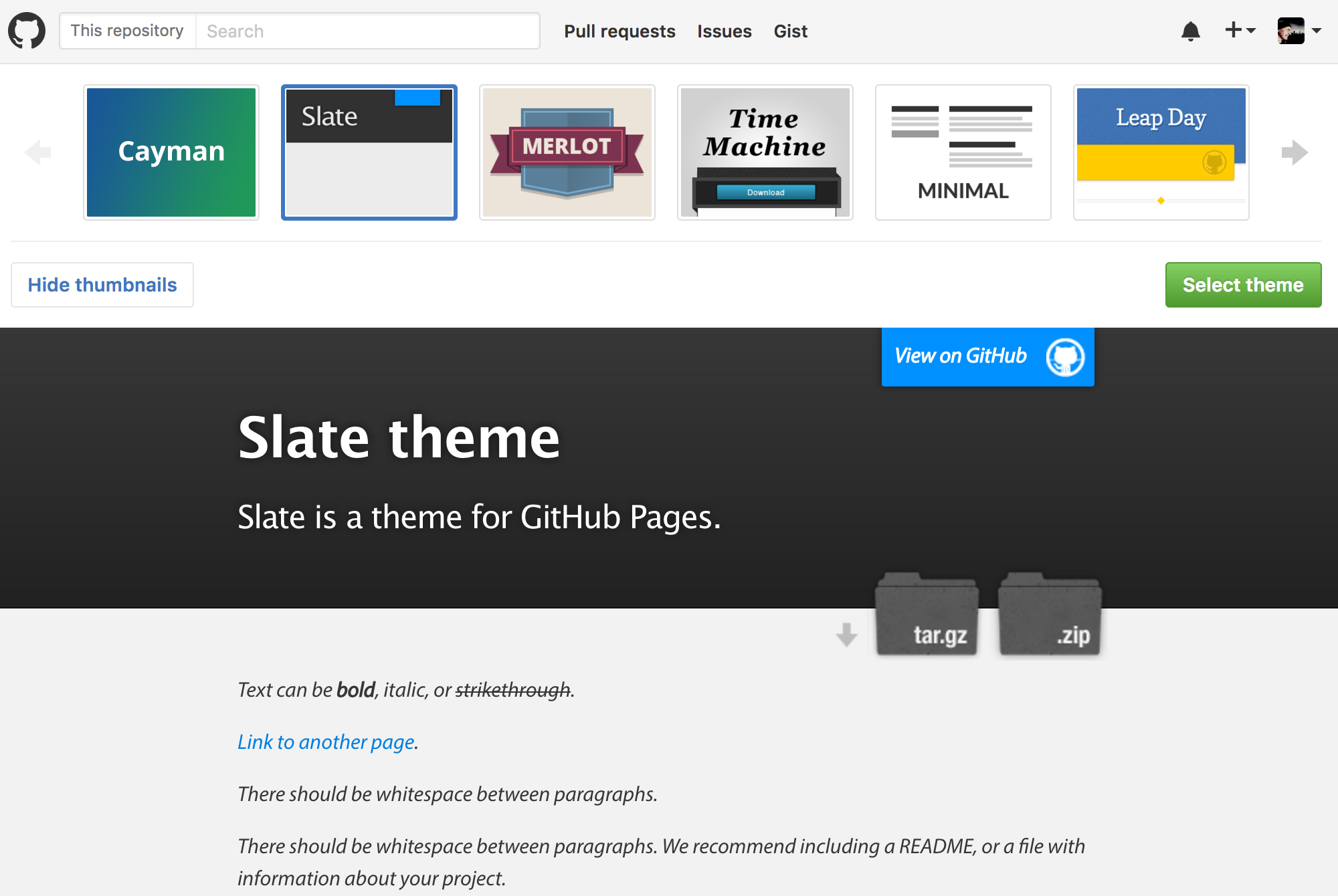
3. 다양한 테마: 깃허브 페이지는 다양한 테마를 제공하여 사용자가 자신에게 적합한 디자인을 선택할 수 있습니다. 이를 통해 사용자들은 자신의 개성을 웹 페이지에 반영할 수 있습니다.
깃허브 페이지의 사용 방법은 다음과 같습니다:
1. 깃허브 계정 생성: 깃허브 페이지를 사용하려면 먼저 깃허브 계정을 생성해야 합니다. 깃허브 계정은 무료로 생성할 수 있으며, 깃허브 페이지 뿐만 아니라 다양한 깃허브 기능을 사용할 수 있습니다.
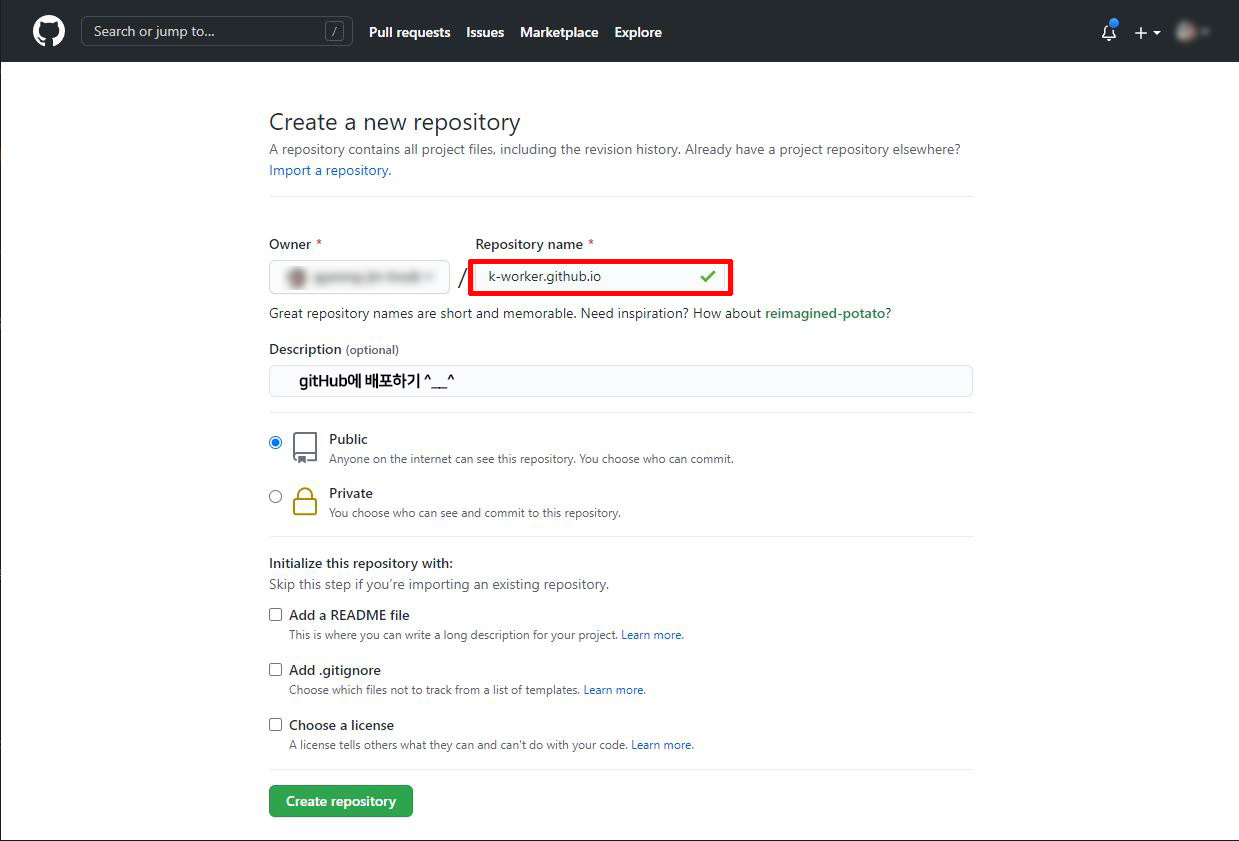
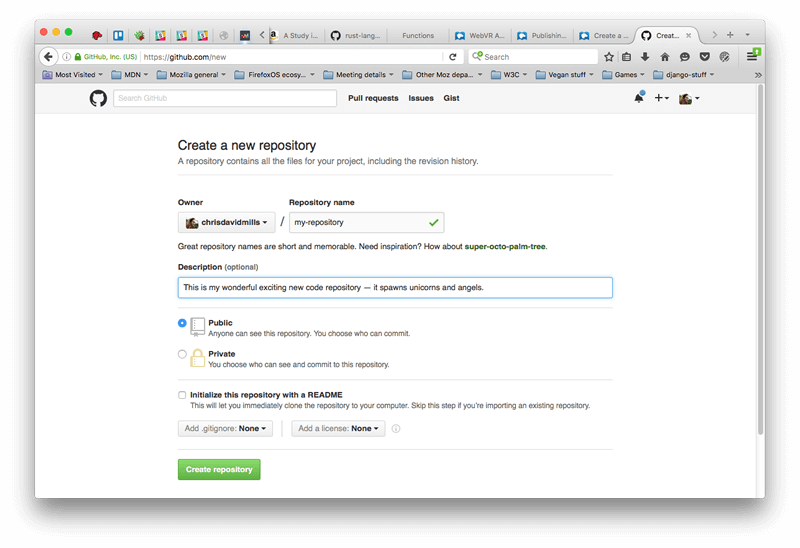
2. 깃허브 레포지토리 생성: 깃허브 페이지를 생성하기 위해 먼저 깃허브 레포지토리를 생성해야 합니다. 깃허브 레포지토리는 사용자가 자신의 프로젝트를 관리하는 저장소입니다. 이 저장소에 깃허브 페이지를 생성하고 호스팅할 예정입니다.
3. 마크다운 파일 작성: 깃허브 페이지는 마크다운 파일을 기반으로 웹 페이지를 생성합니다. 따라서 마크다운(Markdown) 언어를 사용하여 웹 페이지의 콘텐츠를 작성해야 합니다. 마크다운은 간단한 문법을 사용하여 텍스트를 서식화하는 방식으로, 쉽게 배우고 사용할 수 있습니다.
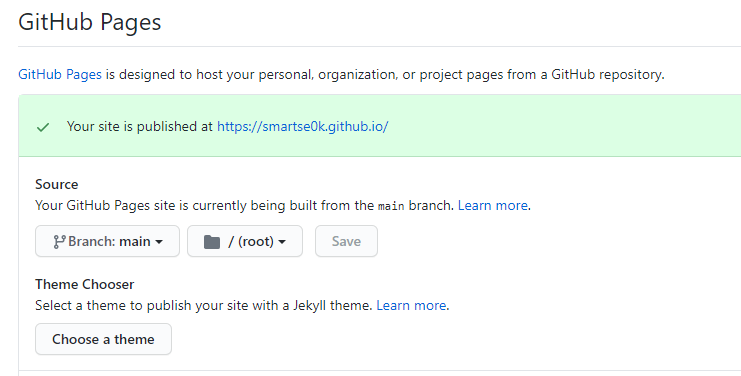
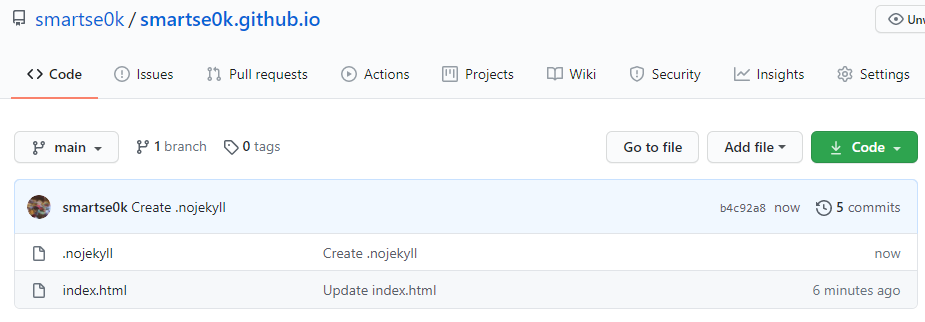
4. 깃허브 페이지 생성: 깃허브 레포지토리에 작성한 마크다운 파일을 올리면 깃허브 페이지가 자동으로 생성됩니다. 이때, 생성된 페이지는 “your-username.github.io”와 같은 주소를 갖습니다.
깃허브 페이지를 만들기 전에 준비해야 할 것들:
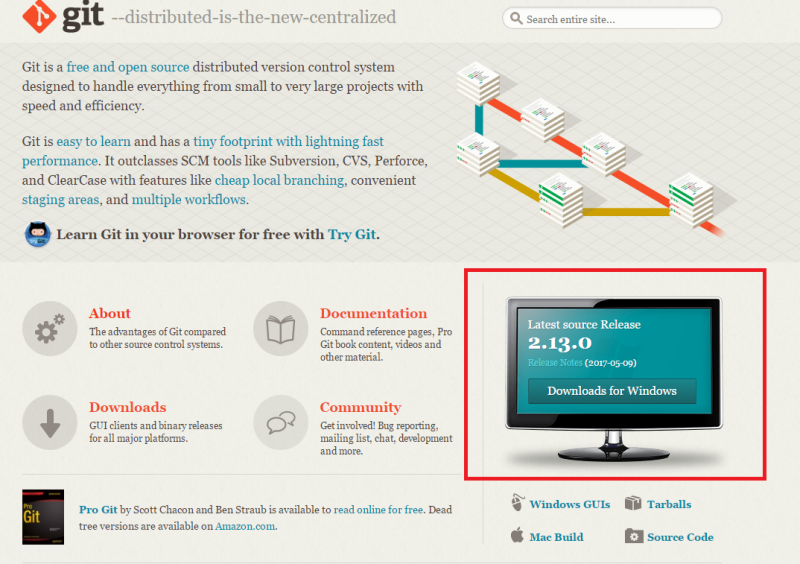
1. 깃(Git) 설치: 깃허브 페이지를 개발하고 관리하기 위해 깃을 설치해야 합니다. 깃은 분산 버전 관리 시스템으로, 파일의 변경 이력을 관리하고 효율적인 협업을 가능하게 합니다.
2. 텍스트 에디터 설치: 깃허브 페이지는 마크다운 파일을 기반으로 생성되기 때문에 텍스트 에디터가 필요합니다. 이를 통해 마크다운 파일을 편집하고 관리할 수 있습니다. 대표적인 텍스트 에디터로는 비주얼 스튜디오 코드(Visual Studio Code), 에토(Eto), 아톰(Atom) 등이 있습니다.
깃허브 페이지의 기본 레이아웃과 디자인은 다음과 같습니다:
1. 헤더: 깃허브 페이지의 헤더는 일반적으로 로고, 웹 페이지의 제목 또는 로고, 메뉴 등을 표시하는 영역입니다.
2. 내비게이션 바: 깃허브 페이지의 내비게이션 바는 웹 페이지의 주요 링크를 표시하는 영역입니다. 이를 통해 사용자들은 원하는 콘텐츠로 쉽게 이동할 수 있습니다.
3. 메인 콘텐츠: 깃허브 페이지의 메인 콘텐츠 영역은 사용자가 작성한 마크다운 파일을 바탕으로 생성됩니다. 이 영역에는 사용자가 작성한 콘텐츠가 표시되며, 이미지나 동영상 등 다양한 형식의 콘텐츠를 포함할 수 있습니다.
깃허브 페이지에 콘텐츠를 추가하는 방법은 다음과 같습니다:
1. 마크다운 파일 작성: 깃허브 페이지에 콘텐츠를 추가하려면 마크다운 파일을 작성해야 합니다. 마크다운 파일은 간단한 문법을 사용하여 텍스트를 서식화하는 방식으로, 쉽게 배우고 사용할 수 있습니다.
2. 이미지 추가: 깃허브 페이지에 이미지를 추가하려면 이미지 파일을 마크다운 파일과 함께 업로드해야 합니다. 업로드한 이미지는 마크다운 파일에서 `![]()`와 같은 형식으로 참조하여 사용할 수 있습니다.
3. 동영상 추가: 깃허브 페이지에 동영상을 추가하려면 비디오 호스팅 서비스(YouTube, Vimeo 등)를 사용하여 동영상을 업로드하고, 마크다운 파일에서 동영상의 임베드 코드를 사용해야 합니다.
깃허브 페이지의 배포와 호스팅은 깃허브의 기능을 활용하여 이루어집니다:
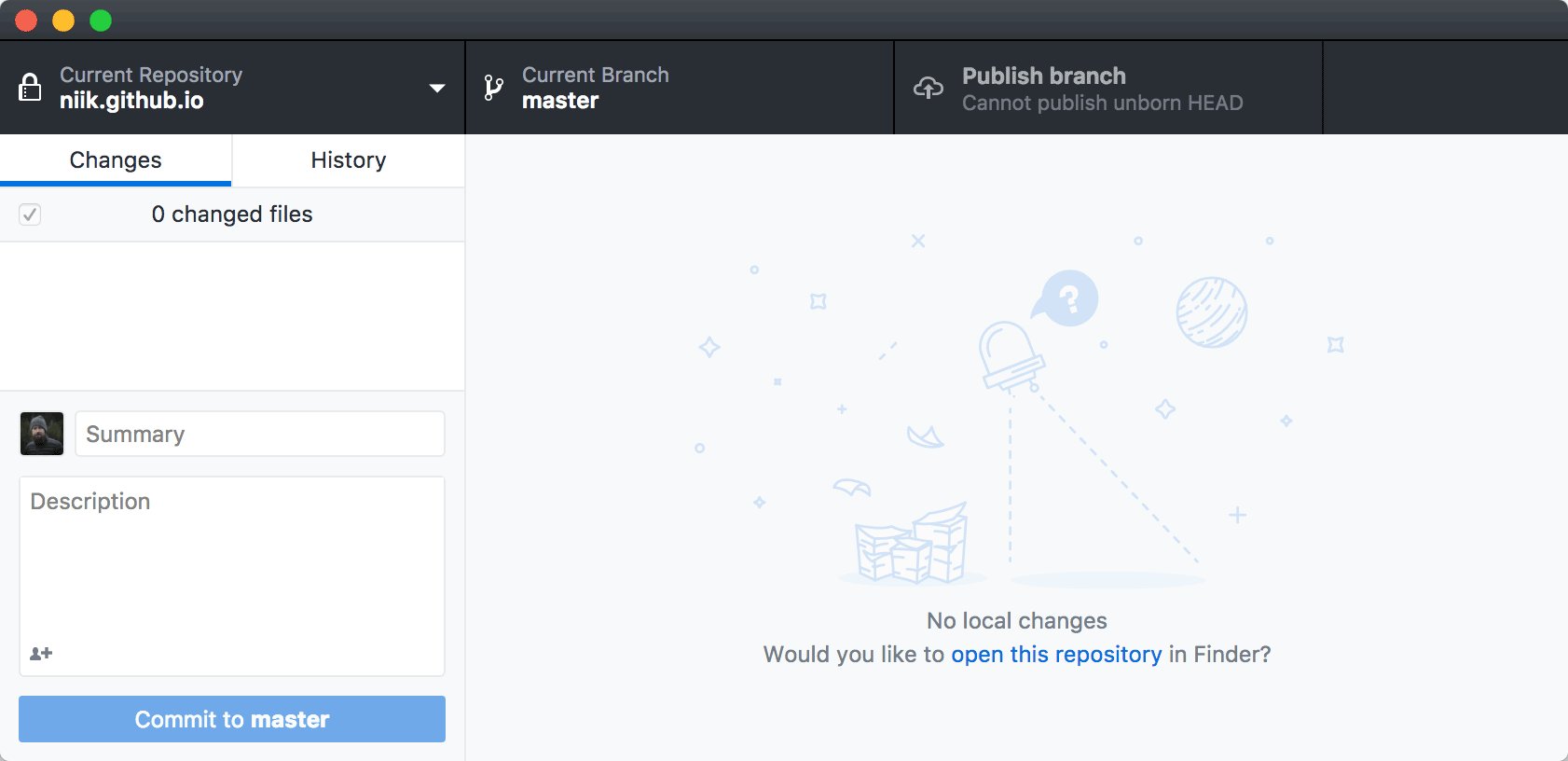
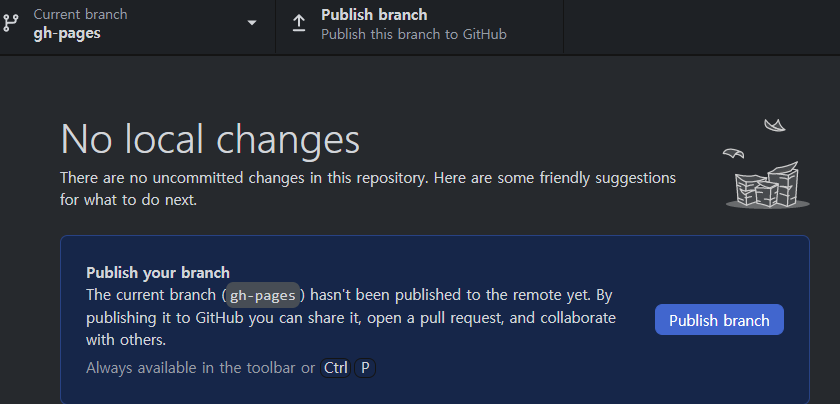
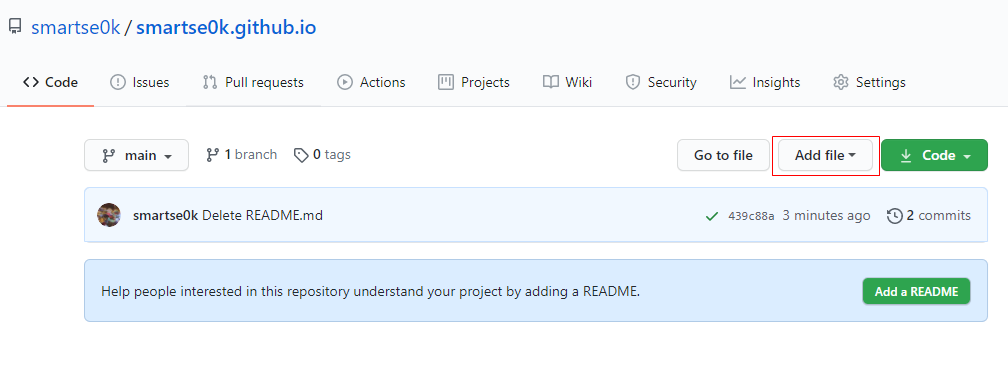
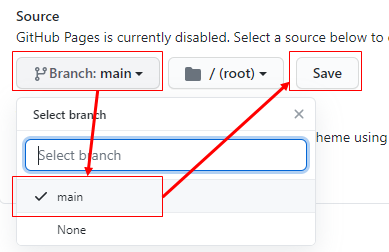
1. 깃허브 레포지토리에 푸시: 깃허브 페이지를 호스팅하기 위해 먼저 작성한 마크다운 파일을 깃허브 레포지토리에 푸시(push)해야 합니다. 이렇게 하면 깃허브 페이지가 자동으로 빌드되고 호스팅됩니다.
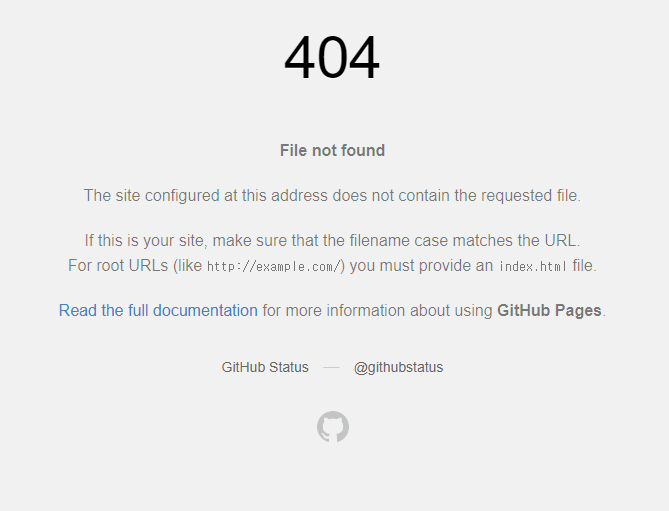
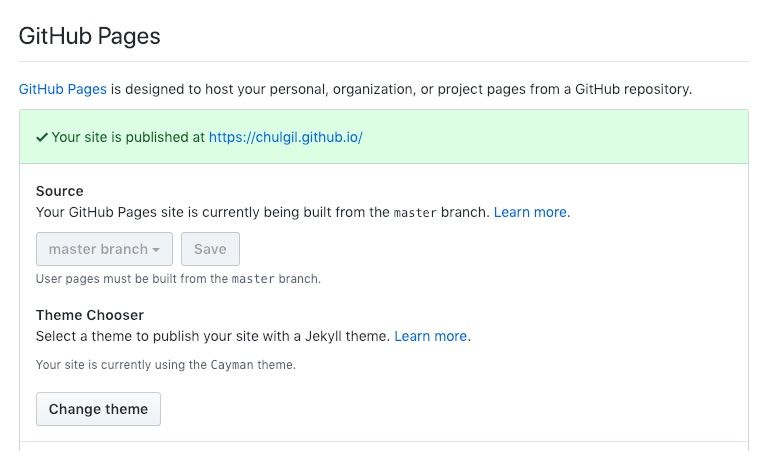
2. 배포 확인: 마크다운 파일을 푸시한 후에는 깃허브 페이지가 정상적으로 호스팅되었는지 확인해야 합니다. 이를 위해 “your-username.github.io”와 같은 주소로 깃허브 페이지에 접속하여 내용을 확인할 수 있습니다.
깃허브 페이지의 SEO 최적화 방법은 다음과 같습니다:
1. 메타 데이터 사용: 깃허브 페이지의 메타 데이터(마크다운 파일의 상단에 추가되는 정보)를 작성하여 검색 엔진이 페이지를 쉽게 인덱싱하고 해석할 수 있도록 해야 합니다. 메타 데이터에는 웹 페이지의 제목, 설명, 키워드 등이 포함될 수 있습니다.
2. URL 구조 최적화: 깃허브 페이지의 URL 구조를 최적화하여 검색 엔진이 페이지를 쉽게 인식할 수 있도록 해야 합니다. URL 구조는 페이지의 주제와 관련된 키워드를 포함해야 하며, 친숙하고 명확한 구조로 작성되어야 합니다.
3. 키워드 사용: 깃허브 페이지의 내용에서 관련 키워드를 적절하게 사용해야 합니다. 이를 통해 검색 엔진이 페이지를 쉽게 파악하고, 사용자들이 원하는 정보를 찾을 수 있도록 도움을 줄 수 있습니다.
깃허브 페이지의 유지 관리와 업데이트는 다음과 같은 절차를 따르면 좋습니다:
1. 정기적인 업데이트: 깃허브 페이지의 콘텐츠는 정기적으로 업데이트되어야 합니다. 이를 통해 사용자들이 항상 최신 정보를 얻을 수 있으며, 페이지가 활발하게 유지될 수 있습니다.
2. 버전 관리: 깃허브 페이지의 업데이트는 깃(Git)을 사용하여 버전을 관리하는 것이 좋습니다. 이를 통해 이전 버전으로의 롤백이 가능하며, 여러 명의 개발자들이 협력하여 업데이트된 콘텐츠를 관리할 수 있습니다.
3. 이슈 트래킹: 깃허브 페이지에는 이슈 트래킹 기능을 활용할 수 있습니다. 이를 통해 사용자들의 피드백이나 버그 리포트를 받을 수 있으며, 이를 통해 페이지의 품질을 개선하는 데 도움을 줄 수 있습니다.
FAQs:
Q1. 깃허브 페이지를 생성하려면 깃허브 계정이 필요한가요?
Yes, 깃허브 페이지를 생성하기 위해서는 깃허브 계정이 필요합니다. 깃허브 계정은 무료로 생성할 수 있으며, 다양한 깃허브 기능을 사용할 수 있습니다.
Q2. 깃허브 페이지에는 어떤 종류의 콘텐츠를 추가할 수 있나요?
깃허브 페이지에는 텍스트, 이미지, 동영상 등 다양한 형식의 콘텐츠를 추가할 수 있습니다. 텍스트는 마크다운 파일을 통해 작성하며, 이미지와 동영상은 파일을 업로드하여 참조할 수 있습니다.
Q3. 깃허브 페이지의 URL은 어떻게 작성되나요?
깃허브 페이지의 URL은 “your-username.github.io”와 같은 형식을 따릅니다. 사용자는 자신의 깃허브 계정 아이디를 URL에 포함시켜 페이지에 접근할 수 있습니다.
Q4. 깃허브 페이지의 SEO 최적화를 위해 어떤 작업을 해야 하나요?
깃허브 페이지의 SEO 최적화를 위해서는 메타 데이터 작성, URL 구조 최적화, 키워드 사용 등의 작업이 필요합니다. 이를 통해 검색 엔진에서 페이지를 쉽게 찾을 수 있고, 사용자들이 원하는 정보를 빠르게 얻을 수 있도록 도움을 줄 수 있습니다.
Q5. 깃허브 페이지의 유지 관리를 위해 어떤 절차를 따라야 하나요?
깃허브 페이지의 유지 관리를 위해서는 정기적인 업데이트, 버전 관리, 이슈 트래킹 등의 절차를 따르는 것이 좋습니다. 이를 통해 페이지의 품질을 개선하고, 사용자들의 피드백을 수렴할 수 있습니다.
이렇게 깃허브 페이지를 이용하여 자신의 프로젝트, 포트폴리오, 블로그 등을 온라인에 공유할 수 있습니다. 깃허브 페이지를 생성하고 관리하는 방법에 대해 알아보았으며, 이를 통해 다양한 분야의 사람들이 자신의 창작물을 세상과 공유할 수 있습니다. 깃허브 페이지는 무료로 제공되는 강력한 도구로, 개인과 조직들에게 많은 혜택을 제공할 수 있습니다.
사용자가 검색한 키워드: 깃허브 페이지 github.io 페이지 만들기, github.io 포트폴리오, 깃허브 io, GitHub Pages 사용법, github.io 사용법
Categories: Top 92 깃허브 페이지
WEB1 – 18. 웹호스팅 : github page (2022년 수정판)
여기에서 자세히 보기: p1.paulantonybuilders.com
github.io 페이지 만들기
GitHub은 개발자들 사이에서 널리 사용되는 형상 관리 플랫폼이다. 개발 과정에서 소스 코드를 효과적으로 관리하고 공유할 수 있으며, 많은 오픈 소스 프로젝트가 GitHub을 통해 진행되고 있다. GitHub은 개발자들의 생산성을 높이기 위한 다양한 기능을 제공하고 있으나, 이 중 GitHub Pages는 프로젝트의 결과물을 웹사이트로 게시할 수 있는 강력한 도구로 알려져 있다. 이 글에서는 GitHub Pages를 활용하여 GitHub.io 페이지를 만드는 방법과 관련된 깊이 있는 정보를 소개한다.
1. GitHub.io 페이지란 무엇인가요?
GitHub.io 페이지는 GitHub에서 호스팅되는 정적 웹사이트이다. 정적 웹사이트는 서버가 동적으로 컨텐츠를 생성하지 않고 미리 만들어진 HTML 파일을 제공하는 형태로, 주로 HTML, CSS, JavaScript 파일 등으로 구성된다. 이러한 정적 파일들을 GitHub Repository에 업로드하면, GitHub는 이를 호스팅하여 사용자가 접속할 수 있는 GitHub.io URL을 제공한다.
2. GitHub.io 페이지를 만드는 방법은 어떤 것이 있나요?
GitHub.io 페이지를 만드는 방법에는 크게 두 가지가 있다. 첫 번째는 GitHub Repository의 이름을 “username.github.io”로 설정하는 것이다. 예를 들어, 사용자의 GitHub 아이디가 “johnsmith”인 경우, “johnsmith.github.io”라는 이름의 Repository를 생성하면 자동으로 GitHub.io 페이지가 만들어진다. 이후 해당 Repository에 정적 파일들을 업로드하면 GitHub가 호스팅하여 해당 URL을 통해 페이지를 접속할 수 있다.
두 번째 방법은 새로운 Repository를 생성하고 “username.github.io” 형식의 이름을 지어 주는 것이다. 이 경우에는 해당 Repository에 gh-pages 혹은 master 브랜치에 정적 파일들을 업로드하면 GitHub Pages를 통해 페이지를 배포할 수 있다.
3. GitHub.io 페이지 호스팅은 무료인가요?
네, GitHub.io 페이지 호스팅은 완전히 무료이다. GitHub은 개인 및 기업용으로 공개 및 비공개 Repository를 호스팅할 수 있도록 여러 개의 요금제를 제공하고 있지만, GitHub Pages는 무료로 사용할 수 있는 기능이다. 따라서 누구나 GitHub.io 페이지를 만들고 호스팅할 수 있다.
4. GitHub.io 페이지의 장점은 무엇인가요?
GitHub.io 페이지는 개발자들에게 여러 가지 장점을 제공한다. 첫째로, 정적 웹사이트를 위한 호스팅이기 때문에 서버나 데이터베이스 설정 등 복잡한 구성 없이도 쉽게 웹사이트를 게시할 수 있다. 또한 GitHub을 통해 형상 관리할 수 있기 때문에 프로젝트의 변화를 쉽게 추적하고 다른 사람들과 협업할 수 있다. 또한 GitHub의 강력한 기능과 대규모 개발자 커뮤니티를 활용할 수 있다는 장점도 있다.
5. GitHub.io 페이지를 사용하는 방법을 알려주세요.
GitHub.io 페이지를 사용하기 위해서는 먼저 GitHub 계정이 필요하다. GitHub 계정이 있으면, Repository를 생성한 후 정적 파일들을 해당 Repository에 업로드하면 된다. 두 가지 방법 중 어떤 방법으로 페이지를 만들지 결정한 후, 해당 방법에 따라 Repository의 이름을 설정하고 파일을 업로드하면 GitHub Pages를 통해 페이지가 배포된다. 이후 생성된 GitHub.io URL을 통해 웹사이트에 접속할 수 있다.
자주 묻는 질문 (FAQs):
1. GitHub.io 페이지를 사용하기 위해선 프로그래밍 언어에 대한 지식이 필요한가요?
GitHub.io 페이지를 사용하기 위해서는 HTML, CSS, JavaScript 등의 프로그래밍 언어에 대한 기본적인 지식이 필요하다. 웹사이트를 개발하고 디자인하기 위해서는 이러한 언어들을 이해하고 활용할 수 있어야 한다. 하지만 GitHub.io 페이지를 만들기 위해서는 프로그래밍 언어에 대한 전문적인 지식이 필요하지 않으며, GitHub을 통해 간단하게 페이지를 배포할 수 있다.
2. GitHub.io 페이지에 도메인을 연결할 수 있나요?
네, GitHub.io 페이지에 도메인을 연결할 수 있다. GitHub에서는 Pages 서비스를 이용하여 도메인 연결을 지원한다. 사용자가 원하는 도메인을 구매한 후 GitHub 설정에서 해당 도메인을 등록하면 GitHub.io 페이지에 도메인을 연결할 수 있다.
3. GitHub.io 페이지는 사용자 정의 도메인과 HTTPS 연결이 가능한가요?
네, GitHub.io 페이지는 사용자 정의 도메인과 HTTPS 연결이 가능하다. GitHub은 Let’s Encrypt의 SSL 인증서를 사용하여 GitHub.io 페이지에 HTTPS 암호화 연결을 지원한다. 또한 사용자 정의 도메인에 대해서도 HTTPS 연결을 설정할 수 있으며, 이를 통해 보안적인 이점을 얻을 수 있다.
4. GitHub.io 페이지를 통해 동적인 컨텐츠를 구현할 수 있나요?
GitHub.io 페이지는 정적 웹사이트 호스팅을 위한 기능이기 때문에 동적인 컨텐츠를 구현하기에는 제한이 있다. 정적 웹사이트로 구현된 페이지는 서버에서 컨텐츠를 동적으로 생성하지 않고 미리 만들어진 파일을 제공하는 형태이기 때문이다. 동적인 컨텐츠가 필요한 경우에는 다른 서비스나 프레임워크를 이용해야 한다.
GitHub.io 페이지는 개발자들이 프로젝트를 손쉽게 웹사이트로 공유하고 배포할 수 있는 강력한 기능을 제공한다. GitHub의 생태계를 활용하면 많은 개발자들과 협업하고, 프로젝트의 변화를 손쉽게 관리하며, 전 세계에 웹사이트를 게시할 수 있다. GitHub.io 페이지를 활용하여 개발 작업의 가시성과 효율성을 향상시켜보자!
github.io 포트폴리오
인터넷은 현대 사회에서 매우 중요한 역할을 수행하며, 이에 따라 개발자의 온라인 프레젠스 관리는 매우 중요해졌습니다. 개발자들은 고용주나 클라이언트에게 자신의 기술과 업적을 효과적으로 보여줄 필요가 있고, 그래서 많은 개발자들은 자신의 GitHub 프로젝트를 기반으로 한 Github.io 포트폴리오를 구축하고 있습니다. 이 글에서는 GitHub.io 포트폴리오에 대해 자세히 알아볼 것입니다.
GitHub.io는 GitHub에서 제공하는 정적 웹 사이트 호스팅 서비스입니다. 이 서비스는 개인이나 팀이 GitHub 프로필과 프로젝트에 기반하여 자신의 웹사이트를 만들 수 있도록 합니다. GitHub는 전 세계적으로 널리 알려진 개발자 커뮤니티이며, 그들이 제공하는 서비스들은 대부분 오픈 소스로 이루어져 있습니다. 오픈 소스 커뮤니티에 참여하고 관심을 갖는 신임 개발자들에게 GitHub.io는 이상적인 쇼케이스 플랫폼이 될 수 있습니다.
개발자는 GitHub 프로젝트를 통해 협업하고 소스 코드를 관리하는 등 여러 가지 작업을 수행합니다. GitHub.io 포트폴리오는 이러한 프로젝트들을 하나의 웹사이트로 통합하여 개발자의 프로젝트와 업적을 효과적으로 시각화합니다. 개발자는 호스팅된 웹사이트를 사용하여 자신의 기술과 업적을 보여줄 수 있으며, 클라이언트나 잠재적인 고용주에게 자신을 소개할 수 있습니다.
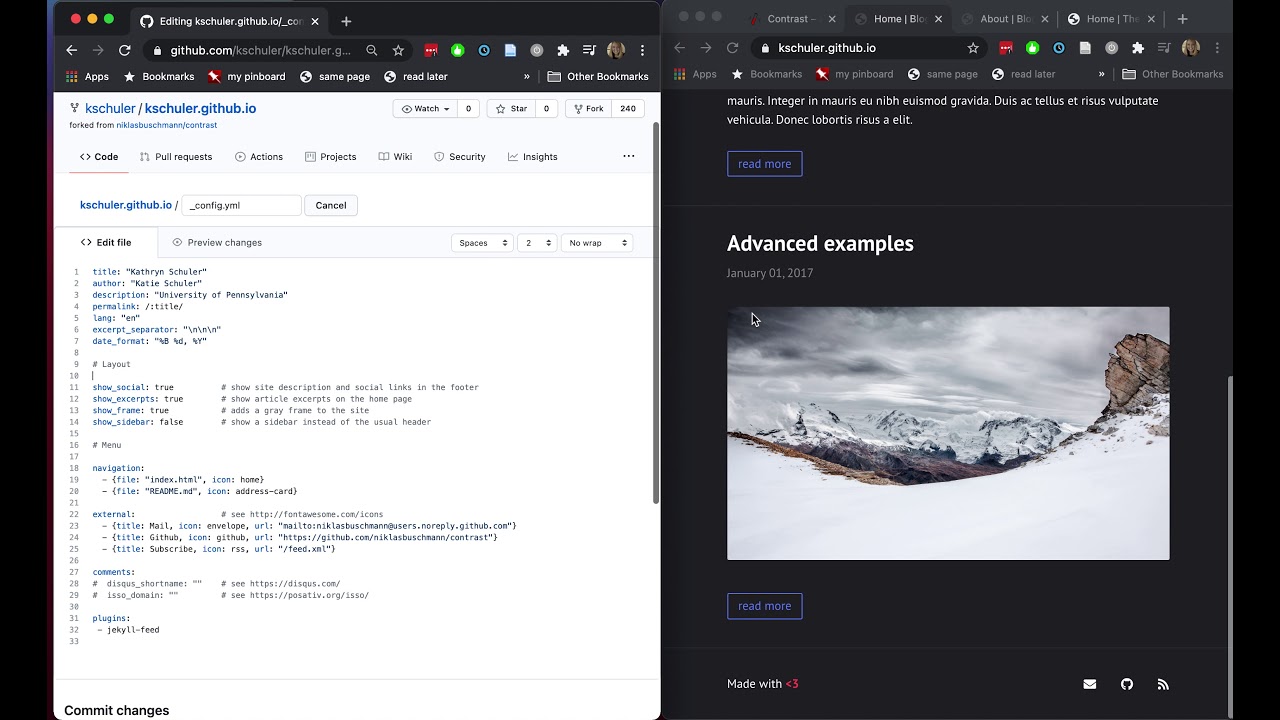
GitHub.io 포트폴리오를 생성하는 것은 매우 쉽습니다. 먼저, 개발자는 GitHub 계정을 만들어야 합니다. 그런 다음, GitHub에서 프로젝트를 생성하고 자신의 코드를 업로드해야 합니다. 이제, 개발자는 이 코드를 기반으로 웹사이트를 작성할 수 있습니다. GitHub.io 서비스는 Jekyll과 같은 정적 웹사이트 생성기와 함께 제공되며, 이를 사용하여 개발자는 손쉽게 웹사이트를 만들 수 있습니다.
GitHub.io에서 사용 가능한 다양한 테마가 있기 때문에 개발자는 자신의 포트폴리오에 맞는 테마를 선택할 수 있습니다. 이 테마들은 시각적으로 매력적이고 사용이 간편한데, 개발자가 커스터마이징을 위해 필요한 것은 HTML, CSS, 그리고 Markdown 지식입니다. 이는 대부분의 개발자들이 이미 가지고 있는 기술들이기 때문에 많은 사람들이 GitHub.io를 사용하여 포트폴리오를 만들고 있습니다.
그렇다면, 개발자가 GitHub.io 포트폴리오의 장점은 무엇일까요? 첫째, GitHub.io는 무료로 제공되기 때문에 개발자들은 비용을 들이지 않고도 자신의 프로젝트를 공개하여 스킬을 시각화할 수 있습니다. 둘째, GitHub.io는 GitHub 프로필과 강력한 통합을 제공합니다. 따라서 개발자들은 자신의 프로젝트와 포트폴리오를 GitHub 프로필과 함께 공유하여 온라인 프레젠스를 강화할 수 있습니다. 마지막으로, GitHub.io는 개발자들에게 큰 가시성을 제공합니다. GitHub는 개방적인 커뮤니티이며, 수많은 개발자들과 기업들이 GitHub을 통해 개발자를 찾습니다.
많은 사람들에게 GitHub.io 포트폴리오에 대한 이론적 정보뿐만 아니라 자주 묻는 질문들을 제공하는 것도 중요합니다. 아래에는 몇 가지 자주 묻는 질문들과 그에 대한 답변을 제공하겠습니다.
1. GitHub.io 포트폴리오를 만들기 위해 추가 비용이 필요한가요?
GitHub.io는 GitHub 계정과 함께 제공되며, 무료로 사용할 수 있습니다.
2. GitHub.io를 사용하여 웹사이트를 만드는 것은 어려울까요?
GitHub.io는 정적 웹사이트 생성기와 함께 제공되며, 사용자 친화적인 인터페이스를 갖추고 있습니다. 따라서 개발자들은 비교적 쉽게 웹사이트를 만들 수 있습니다.
3. GitHub.io 포트폴리오를 통해 프로젝트 외에도 추가 정보를 제공할 수 있나요?
네, GitHub.io를 사용하여 개발자는 자기 소개, 기술 스택, 연락처 등의 추가 정보를 제공할 수 있습니다.
4. GitHub.io를 사용하는 것은 개발자에게 어떤 장점을 제공하나요?
GitHub.io는 개발자의 프로젝트를 공개하여 시각화할 수 있는 무료 플랫폼입니다. 또한 GitHub 프로필과의 강력한 통합을 통해 개발자의 온라인 프레젠스를 강화할 수 있습니다.
작성해드린 이 글을 통해 개발자들은 GitHub.io 포트폴리오가 개발자의 이상적인 쇼케이스 플랫폼임을 이해할 수 있을 것입니다. GitHub.io를 사용하여 자신의 기술과 업적을 공개하고 시각화함으로써 개발자는 고용주나 클라이언트에게 자신을 소개할 수 있으며, 더 큰 가시성을 얻을 수 있을 것입니다.
주제와 관련된 이미지 깃허브 페이지

깃허브 페이지 주제와 관련된 이미지 32개를 찾았습니다.



![깃허브 블로그 만들기 [2] - CSS 오류, 경로 지정, 프로필 변경 (_config.yml) 깃허브 블로그 만들기 [2] - Css 오류, 경로 지정, 프로필 변경 (_Config.Yml)](https://images.velog.io/images/shg4821/post/18ad1bc3-f502-4f17-b12d-6ff46bdb47f1/2020-07-14%2012;39;14.PNG)























![Git hub]깃허브로 웹페이지 만들기(1) - 웹페이지 생성 Git Hub]깃허브로 웹페이지 만들기(1) - 웹페이지 생성](https://blog.kakaocdn.net/dn/bdXJJl/btqH8byo3Rl/RJEQ077wtuHgaRXeCtu9c1/img.png)

![GitHub] GitHub Pages 기능 활용해 웹페이지 호스팅하기 — Dev World Github] Github Pages 기능 활용해 웹페이지 호스팅하기 — Dev World](https://blog.kakaocdn.net/dn/bjCQto/btrqaJFvNiK/sdJcDyOYS7TQgPgw1Rf9uk/img.png)





![GitHub] GitHub Pages 기능 활용해 웹페이지 호스팅하기 — Dev World Github] Github Pages 기능 활용해 웹페이지 호스팅하기 — Dev World](https://blog.kakaocdn.net/dn/dOqzsg/btrp6Q0d7Si/HwcCc5WLPGXkuYMpWjYcr0/img.png)






Article link: 깃허브 페이지.
주제에 대해 자세히 알아보기 깃허브 페이지.
- 깃허브 페이지(GitHub Pages) 만들기 – 포도빛잇(IT)
- 깃허브로 나만의 웹 사이트 만들기 – 브런치
- 깃허브 페이지 (GitHub Pages) 만들기 – velog
- GitHub Pages를 이용한 무료 홈페이지 만들기
- [GitHub] GitHub Pages 기능 활용해 웹페이지 호스팅하기
- 깃허브 웹페이지 호스팅 만들기 – mooyou – 티스토리
- GitHub로 웹페이지 만들기
- (Github page)Github로 웹페이지 만들기 – 일상의 프로그래밍
더보기: https://p1.paulantonybuilders.com/category/blog